diff --git a/__mocks__/react-native-onyx.ts b/__mocks__/react-native-onyx.ts
index 253e3db47a96..9c6a36380c04 100644
--- a/__mocks__/react-native-onyx.ts
+++ b/__mocks__/react-native-onyx.ts
@@ -5,7 +5,7 @@
/* eslint-disable rulesdir/prefer-onyx-connect-in-libs */
import type {ConnectOptions, OnyxKey} from 'react-native-onyx';
-import Onyx, {withOnyx} from 'react-native-onyx';
+import Onyx, {useOnyx, withOnyx} from 'react-native-onyx';
let connectCallbackDelay = 0;
function addDelayToConnectCallback(delay: number) {
@@ -40,4 +40,4 @@ const reactNativeOnyxMock: ReactNativeOnyxMock = {
};
export default reactNativeOnyxMock;
-export {withOnyx};
+export {withOnyx, useOnyx};
diff --git a/android/app/build.gradle b/android/app/build.gradle
index 2a5fd87db3e4..aaf2dc81b3f6 100644
--- a/android/app/build.gradle
+++ b/android/app/build.gradle
@@ -98,8 +98,8 @@ android {
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
multiDexEnabled rootProject.ext.multiDexEnabled
- versionCode 1001046203
- versionName "1.4.62-3"
+ versionCode 1001046204
+ versionName "1.4.62-4"
// Supported language variants must be declared here to avoid from being removed during the compilation.
// This also helps us to not include unnecessary language variants in the APK.
resConfigs "en", "es"
diff --git a/docs/articles/expensify-classic/bank-accounts-and-payments/Business-Bank-Accounts-AUD.md b/docs/articles/expensify-classic/bank-accounts-and-payments/Business-Bank-Accounts-AUD.md
new file mode 100644
index 000000000000..8c5ead911da4
--- /dev/null
+++ b/docs/articles/expensify-classic/bank-accounts-and-payments/Business-Bank-Accounts-AUD.md
@@ -0,0 +1,51 @@
+---
+title: Add a Business Bank Account
+description: This article provides insight on setting up and using an Australian Business Bank account in Expensify.
+---
+
+# How to add an Australian business bank account (for admins)
+A withdrawal account is the business bank account that you want to use to pay your employee reimbursements.
+
+_Your policy currency must be set to AUD and reimbursement setting set to Indirect to continue. If your main policy is used for something other than AUD, then you will need to create a new one and set that policy to AUD._
+
+To set this up, you’ll run through the following steps:
+
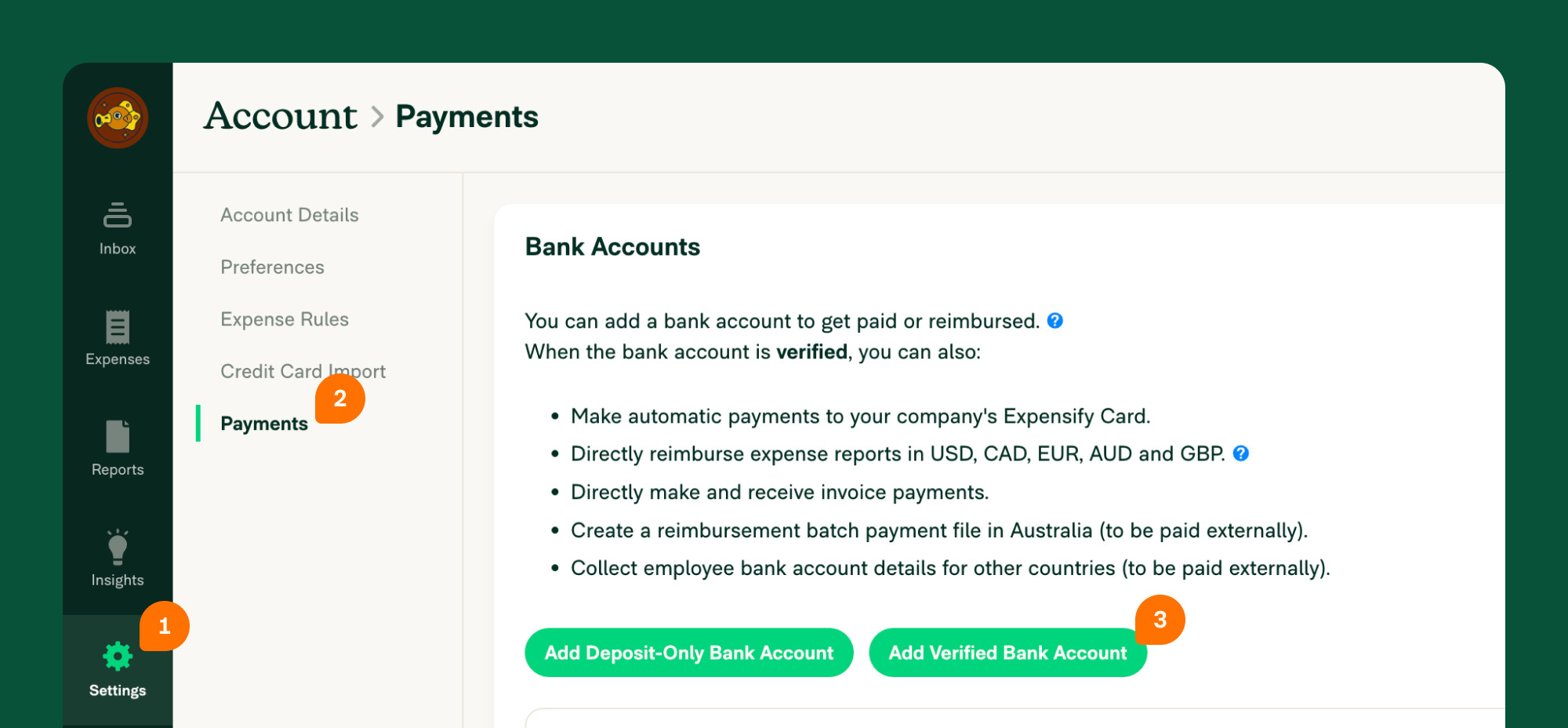
+1. Go to **Settings > Your Account > Payments** and click **Add Verified Bank Account**
+{:width="100%"}
+
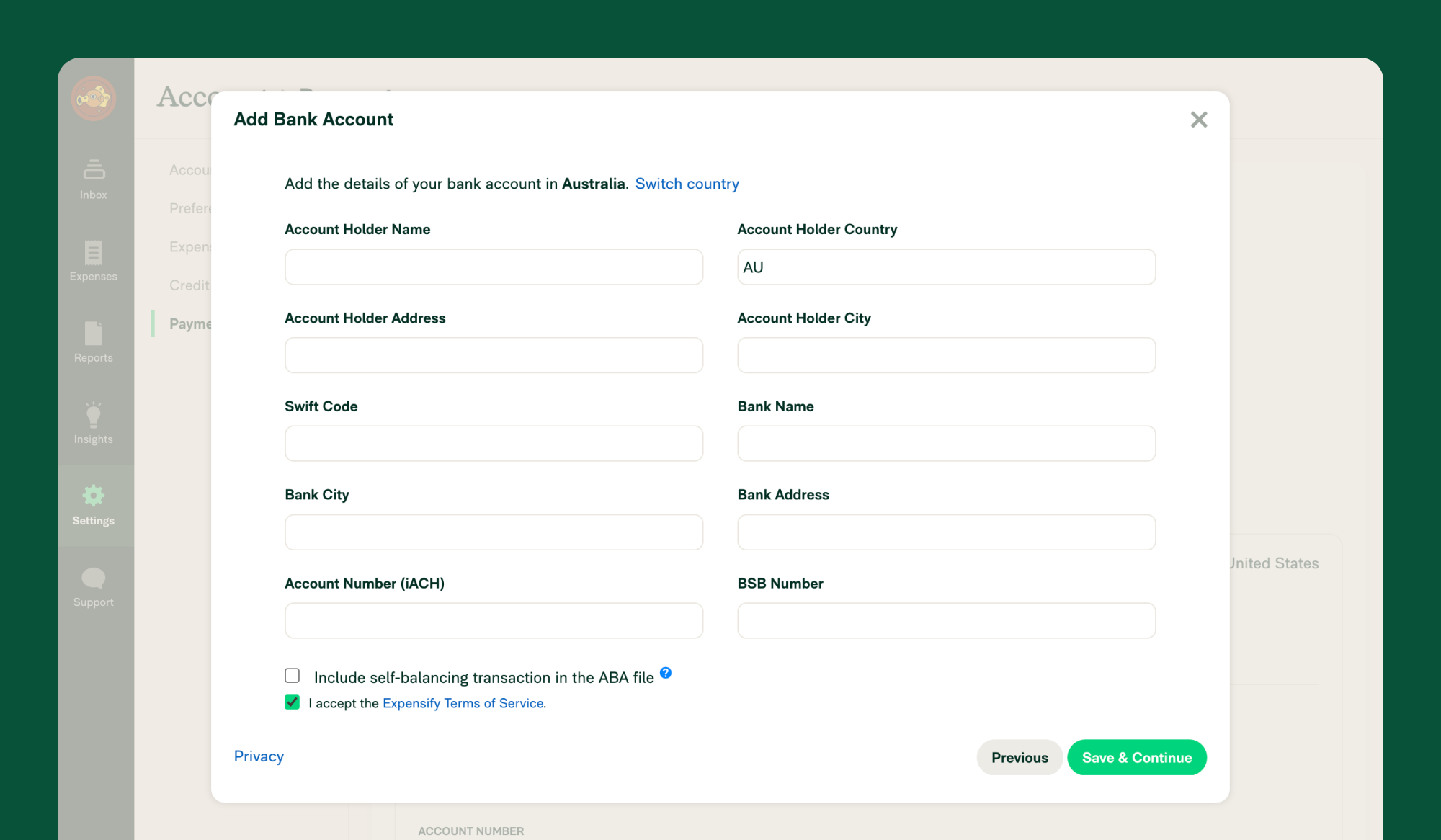
+2. Enter the required information to connect to your business bank account. If you don't know your Bank User ID/Direct Entry ID/APCA Number, please contact your bank and they will be able to provide this.
+{:width="100%"}
+
+3. Link the withdrawal account to your policy by heading to **Settings > Policies > Group > [Policy name] > Reimbursement**
+4. Click **Direct reimbursement**
+5. Set the default withdrawal account for processing reimbursements
+6. Tell your employees to add their deposit accounts and start reimbursing.
+
+# How to delete a bank account
+If you’re no longer using a bank account you previously connected to Expensify, you can delete it by doing the following:
+
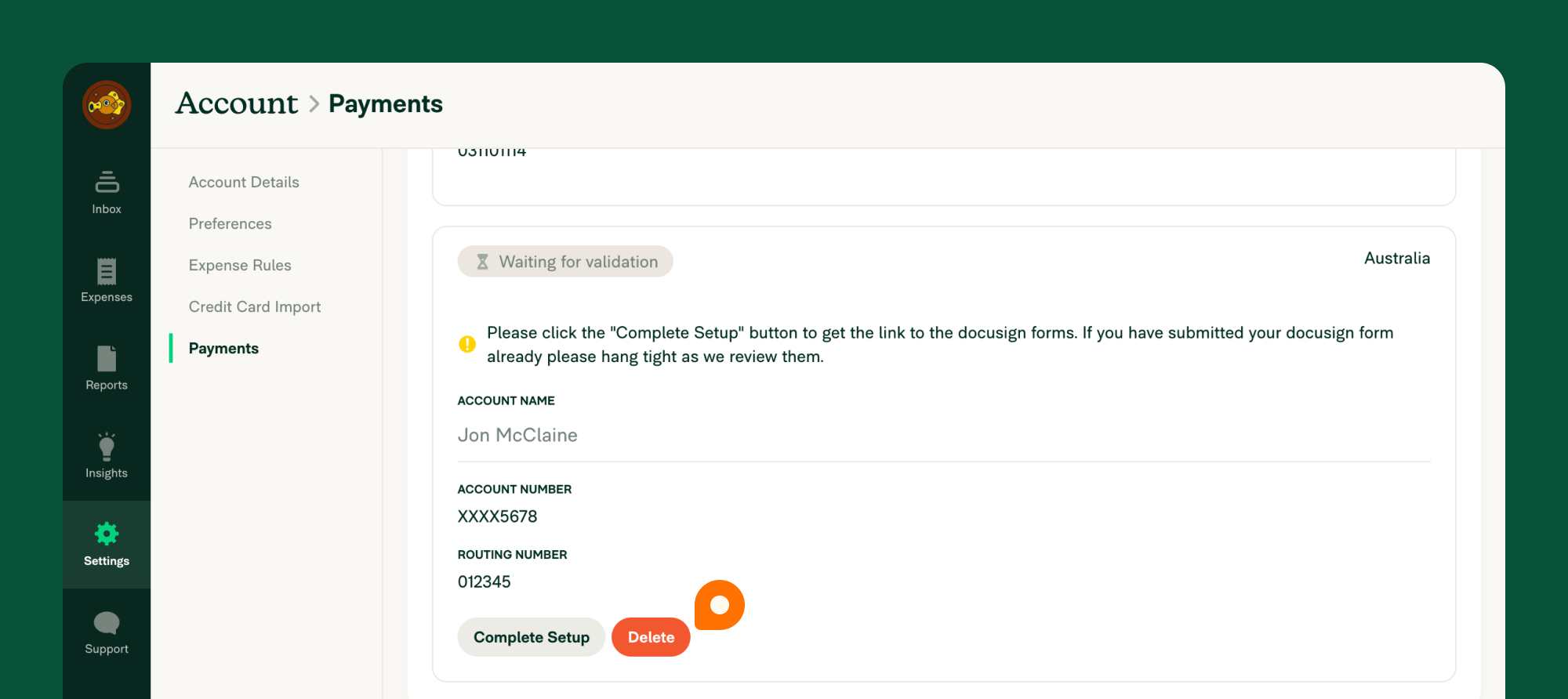
+1. Navigate to Settings > Accounts > Payments
+2. Click **Delete**
+{:width="100%"}
+
+You can complete this process either via the web app (on a computer), or via the mobile app.
+
+# Deep Dive
+## Bank-specific batch payment support
+
+If you are new to using Batch Payments in Australia, to reimburse your staff or process payroll, you may want to check out these bank-specific instructions for how to upload your .aba file:
+
+- ANZ Bank - [Import a file for payroll payments](https://www.anz.com.au/support/internet-banking/pay-transfer-business/payroll/import-file/)
+- CommBank - [Importing and using Direct Entry (EFT) files](https://www.commbank.com.au/business/pds/003-279-importing-a-de-file.pdf)
+- Westpac - [Importing Payment Files](https://www.westpac.com.au/business-banking/online-banking/support-faqs/import-files/)
+- NAB - [Quick Reference Guide - Upload a payment file](https://www.nab.com.au/business/online-banking/nab-connect/help)
+- Bendigo Bank - [Bulk payments user guide](https://www.bendigobank.com.au/globalassets/documents/business/bulk-payments-user-guide.pdf)
+- Bank of Queensland - [Payments file upload facility FAQ](https://www.boq.com.au/help-and-support/online-banking/ob-faqs-and-support/faq-pfuf)
+
+**Note:** Some financial institutions require an ABA file to include a *self-balancing transaction*. If you are unsure, please check with your bank to ensure whether to tick this option or not, as selecting an incorrect option will result in the ABA file not working with your bank's internet banking platform.
+
+## Enable Global Reimbursement
+
+If you have employees in other countries outside of Australia, you can now reimburse them directly using Global Reimbursement.
+
+To do this, you’ll first need to delete any existing Australian business bank accounts. Then, you’ll want to follow the instructions to enable Global Reimbursements
diff --git a/docs/articles/expensify-classic/bank-accounts-and-payments/Business-Bank-Accounts-USD.md b/docs/articles/expensify-classic/bank-accounts-and-payments/Business-Bank-Accounts-USD.md
new file mode 100644
index 000000000000..4ae2c669561f
--- /dev/null
+++ b/docs/articles/expensify-classic/bank-accounts-and-payments/Business-Bank-Accounts-USD.md
@@ -0,0 +1,161 @@
+---
+title: Business Bank Accounts - USD
+description: How to add/remove Business Bank Accounts (US)
+---
+# Overview
+Adding a verified business bank account unlocks a myriad of features and automation in Expensify.
+Once you connect your business bank account, you can:
+- Pay employee expense reports via direct deposit (US)
+- Settle company bills via direct transfer
+- Accept invoice payments through direct transfer
+- Access the Expensify Card
+
+# How to add a verified business bank account
+To connect a business bank account to Expensify, follow the below steps:
+1. Go to **Settings > Account > Payments**
+2. Click **Add Verified Bank Account**
+3. Click **Log into your bank**
+4. Click **Continue**
+5. When you hit the **Plaid** screen, you'll be shown a list of compatible banks that offer direct online login access
+6. Login to the business bank account
+- If the bank is not listed, click the X to go back to the connection type
+- Here you’ll see the option to **Connect Manually**
+- Enter your account and routing numbers
+7. Enter your bank login credentials.
+- If your bank requires additional security measures, you will be directed to obtain and enter a security code
+- If you have more than one account available to choose from, you will be directed to choose the desired account
+Next, to verify the bank account, you’ll enter some details about the business as well as some personal information.
+
+## Enter company information
+This is where you’ll add the legal business name as well as several other company details.
+
+### Company address
+The company address must:
+- Be located in the US
+- Be a physical location
+If you input a maildrop address (PO box, UPS Store, etc.), the address will likely be flagged for review and adding the bank account to Expensify will be delayed.
+
+### Tax Identification Number
+This is the identification number that was assigned to the business by the IRS.
+### Company website
+A company website is required to use most of Expensify’s payment features. When adding the website of the business, format it as, https://www.domain.com.
+### Industry Classification Code
+You can locate a list of Industry Classification Codes here.
+## Enter personal information
+Whoever is connecting the bank account to Expensify, must enter their details under the Requestor Information section:
+- The address must be a physical address
+- The address must be located in the US
+- The SSN must be US-issued
+This does not need to be a signor on the bank account. If someone other than the Expensify account holder enters their personal information in this section, the details will be flagged for review and adding the bank account to Expensify will be delayed.
+
+## Upload ID
+After entering your personal details, you’ll be prompted to click a link or scan a QR code so that you can do the following:
+1. Upload the front and back of your ID
+2. Use your device to take a selfie and record a short video of yourself
+It’s required that your ID is:
+- Issued in the US
+- Unexpired
+
+## Additional Information
+Check the appropriate box under **Additional Information**, accept the agreement terms, and verify that all of the information is true and accurate:
+- A Beneficial Owner refers to an **individual** who owns 25% or more of the business.
+- If you or another **individual** owns 25% or more of the business, please check the appropriate box
+- If someone else owns 25% or more of the business, you will be prompted to provide their personal information
+If no individual owns more than 25% of the company you do not need to list any beneficial owners. In that case, be sure to leave both boxes unchecked under the Beneficial Owner Additional Information section.
+
+# How to validate the bank account
+The account you set up can be found under **Settings > Account > Payment > Bank Accounts** section in either **Verifying** or **Pending** status.
+If it is **Verifying**, then this means we sent you a message and need more information from you. Please check your Concierge chat which should include a message with specific details about what we require to move forward.
+If it is **Pending**, then in 1-2 business days Expensify will administer 3 test transactions to your bank account. Please check your Concierge chat for further instructions. If you do not see these test transactions
+After these transactions (2 withdrawals and 1 deposit) have been processed in your account, visit your Expensify Inbox, where you'll see a prompt to input the transaction amounts.
+Once you've finished these steps, your business bank account is ready to use in Expensify!
+
+# How to share a verified bank account
+Only admins with access to the verified bank account can reimburse employees or pay vendor bills. To grant another admin access to the bank account in Expensify, go to **Settings > Account > Payments > Bank Accounts** and click **"Share"**. Enter their email address, and they will receive instructions from us. Please note, they must be a policy admin on a policy you also have access to in order to share the bank account with them.
+When a bank account is shared, it must be revalidated with three new microtransactions to ensure the shared admin has access. This process takes 1-2 business days. Once received, the shared admin can enter the transactions via their Expensify account's Inbox tab.
+
+Note: A report is shared with all individuals with access to the same business bank account in Expensify for audit purposes.
+
+
+# How to remove access to a verified bank account
+This step is important when accountants and staff leave your business.
+To remove an admin's access to a shared bank account, go to **Settings > Account > Payments > Shared Business Bank Accounts**.
+You'll find a list of individuals who have access to the bank account. Next to each user, you'll see the option to Unshare the bank account.
+
+# How to delete a verified bank account
+If you need to delete a bank account from Expensify, run through the following steps:
+1. Head to **Settings > Account > Payments**
+2. Click the red **Delete** button under the corresponding bank account
+
+Be cautious, as if it hasn't been shared with someone else, the next user will need to set it up from the beginning.
+
+If the bank account is set as the settlement account for your Expensify Cards, you’ll need to designate another bank account as your settlement account under **Settings > Domains > Company Cards > Settings** before this account can be deleted.
+
+# Deep Dive
+
+## Verified bank account requirements
+
+To add a business bank account to issue reimbursements via ACH (US), to pay invoices (US) or utilize the Expensify Card:
+- You must enter a physical address for yourself, any Beneficial Owner (if one exists), and the business associated with the bank account. We **cannot** accept a PO Box or MailDrop location.
+- If you are adding the bank account to Expensify, you must add it from **your** Expensify account settings.
+- If you are adding a bank account to Expensify, we are required by law to verify your identity. Part of this process requires you to verify a US issued photo ID. For utilizing features related to US ACH, your idea must be issued by the United States. You and any Beneficial Owner (if one exists), must also have a US address
+- You must have a valid website for your business to utilize the Expensify Card, or to pay invoices with Expensify.
+
+## Locked bank account
+When you reimburse a report, you authorize Expensify to withdraw the funds from your account. If your bank rejects Expensify’s withdrawal request, your verified bank account is locked until the issue is resolved.
+
+Withdrawal requests can be rejected due to insufficient funds, or if the bank account has not been enabled for direct debit.
+If you need to enable direct debits from your verified bank account, your bank will require the following details:
+- The ACH CompanyIDs (1270239450 and 4270239450)
+- The ACH Originator Name (Expensify)
+To request to unlock the bank account, click **Fix** on your bank account under **Settings > Account > Payments > Bank Accounts**.
+This sends a request to our support team to review exactly why the bank account was locked.
+Please note, unlocking a bank account can take 4-5 business days to process.
+
+## Error adding ID to Onfido
+Expensify is required by both our sponsor bank and federal law to verify the identity of the individual that is initiating the movement of money. We use Onfido to confirm that the person adding a payment method is genuine and not impersonating someone else.
+
+If you get a generic error message that indicates, "Something's gone wrong", please go through the following steps:
+
+1. Ensure you are using either Safari (on iPhone) or Chrome (on Android) as your web browser.
+2. Check your browser's permissions to make sure that the camera and microphone settings are set to "Allow"
+3. Clear your web cache for Safari (on iPhone) or Chrome (on Android).
+4. If using a corporate Wi-Fi network, confirm that your corporate firewall isn't blocking the website.
+5. Make sure no other apps are overlapping your screen, such as the Facebook Messenger bubble, while recording the video.
+6. On iPhone, if using iOS version 15 or later, disable the Hide IP address feature in Safari.
+7. If possible, try these steps on another device
+8. If you have another phone available, try to follow these steps on that device
+If the issue persists, please contact your Account Manager or Concierge for further troubleshooting assistance.
+
+{% include faq-begin.md %}
+## What is a Beneficial Owner?
+
+A Beneficial Owner refers to an **individual** who owns 25% or more of the business. If no individual owns 25% or more of the business, the company does not have a Beneficial Owner.
+
+
+## What do I do if the Beneficial Owner section only asks for personal details, but our business is owned by another company?
+
+
+Please only indicate you have a Beneficial Owner, if it is an individual that owns 25% or more of the business.
+
+## Why can’t I input my address or upload my ID?
+
+
+Are you entering a US address? When adding a verified business bank account in Expensify, the individual adding the account, and any beneficial owner (if one exists) are required to have a US address, US photo ID, and a US SSN. If you do not meet these requirements, you’ll need to have another admin add the bank account, and then share access with you once verified.
+
+
+## Why am I being asked for documentation when adding my bank account?
+When a bank account is added to Expensify, we complete a series of checks to verify the information provided to us. We conduct these checks to comply with both our sponsor bank's requirements and federal government regulations, specifically the Bank Secrecy Act / Anti-Money Laundering (BSA / AML) laws. Expensify also has anti-fraud measures in place.
+If automatic verification fails, we may request manual verification, which could involve documents such as address verification for your business, a letter from your bank confirming bank account ownership, etc.
+
+If you have any questions regarding the documentation request you received, please contact Concierge and they will be happy to assist.
+
+
+## I don’t see all three microtransactions I need to validate my bank account. What should I do?
+
+It's a good idea to wait till the end of that second business day. If you still don’t see them, please reach out to your bank and ask them to whitelist our ACH ID's **1270239450** and **4270239450**. Expensify’s ACH Originator Name is "Expensify".
+
+Make sure to reach out to your Account Manager or to Concierge once you have done so and our team will be able to re-trigger those 3 transactions!
+
+
+{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/bank-accounts-and-payments/Global-Reimbursements.md b/docs/articles/expensify-classic/bank-accounts-and-payments/Global-Reimbursements.md
new file mode 100644
index 000000000000..2ff74760b376
--- /dev/null
+++ b/docs/articles/expensify-classic/bank-accounts-and-payments/Global-Reimbursements.md
@@ -0,0 +1,106 @@
+---
+title: International Reimbursements
+description: International Reimbursements
+---
+# Overview
+
+If your company’s business bank account is in the US, Canada, the UK, Europe, or Australia, you now have the option to send direct reimbursements to nearly any country across the globe!
+The process to enable global reimbursements is dependent on the currency of your reimbursement bank account, so be sure to review the corresponding instructions below.
+
+# How to request international reimbursements
+
+## The reimbursement account is in USD
+
+If your reimbursement bank account is in USD, the first step is connecting the bank account to Expensify.
+The individual who plans on sending reimbursements internationally should head to **Settings > Account > Payments > Add Verified Bank Account**. From there, you will provide company details, input personal information, and upload a copy of your ID.
+
+Once the USD bank account is verified (or if you already had a USD business bank account connected), click the support icon in your Expensify account to inform your Setup Specialist, Account Manager, or Concierge that you’d like to enable international reimbursements. From there, Expensify will ask you to confirm the currencies of the reimbursement and employee bank accounts.
+
+Our team will assess your account, and if you meet the criteria, international reimbursements will be enabled.
+
+## The reimbursement account is in AUD, CAD, GBP, EUR
+
+To request international reimbursements, contact Expensify Support to make that request.
+
+You can do this by clicking on the support icon and informing your Setup Specialist, Account Manager, or Concierge that you’d like to set up global reimbursements on your account.
+From there, Expensify will ask you to confirm both the currencies of the reimbursement and employee bank accounts.
+
+Our team will assess your account, and if you meet the criteria, international reimbursements will be enabled.
+
+# How to verify the bank account for sending international payments
+
+Once international payments are enabled on your Expensify account, the next step is verifying the bank account to send the reimbursements.
+
+## The reimbursement account is in USD
+
+First, confirm the workspace settings are set up correctly by doing the following:
+1. Head to **Settings > Workspaces > Group > _[Workspace Name]_ > Reports** and check that the workspace currency is USD
+2. Under **Settings > Workspaces > Group > _[Workspace Name]_ > Reimbursements**, set the reimbursement method to direct
+3. Under **Settings > Workspaces > Group > _[Workspace Name]_ > Reimbursements**, set the USD bank account to the default account
+
+Once that’s all set, head to **Settings > Account > Payments**, and click **Enable Global Reimbursement** on the bank account (this button may not show for up to 60 minutes after the Expensify team confirms international reimbursements are available on your account).
+
+From there, you’ll fill out a form via DocuSign. Once the form is complete, it is automatically sent to our Compliance Team for review. Our Support Team will contact you with more details if additional information is required.
+
+## The reimbursement account is in AUD, CAD, GBP, EUR
+
+First, confirm the workspace currency corresponds with the currency of the reimbursement bank account. You can do this under **Settings > Workspaces > Group > _[Workspace Name]_ > Reports**. It should be AUD, CAD, GBP, or EUR.
+
+Next, add the bank account to Expensify:
+1. Head to **Settings > Workspaces > Group > _[Workspace Name]_ > Reimbursements** and set the reimbursement method to direct (this button may not show for up to 60 minutes after the Expensify team confirms international reimbursements are available on your account)
+2. Click **Add Business Bank Account**
+3. If the incorrect country shows as the default, click **Switch Country** to select the correct country
+4. Enter the bank account details
+5. Click **Save & Continue**
+
+From there, you’ll fill out a form via DocuSign. Once the form is complete, it is automatically sent to our Compliance Team for review. Our Support Team will contact you with more details if additional information is required.
+
+# How to start reimbursing internationally
+
+After the bank account is verified for international payments, set the correct bank account as the reimbursement account.
+
+You can do this under **Settings > Workspaces > Group > _[Workspace Name]_ > Reimbursements** by selecting the reimbursement account as the default account.
+
+Finally, have your employees add their deposit-only bank accounts. They can do this by logging into their Expensify accounts, heading to **Settings > Account > Payments**, and clicking **Add Deposit-Only Bank Account**.
+
+# Deep Dive
+
+## Documents requested
+
+Our Compliance Team may ask for additional information depending on who initiates the verification or what information you provide on the DocuSign form.
+
+Examples of additional requested information:
+- The reimburser’s proof of address and ID
+- Company directors’ proofs of address and IDs
+- An authorization letter
+- An independently certified documentation such as shareholder agreement from a lawyer, notary, or public accountant if an individual owns more than 25% of the company
+
+{% include faq-begin.md %}
+
+## How many people can send reimbursements internationally?
+
+Once your company is authorized to send global payments, the individual who verified the bank account can share it with additional admins on the workspace. That way, multiple workspace members can send international reimbursements.
+
+## How long does it take to verify an account for international payments?
+
+It varies! The verification process can take a few business days to several weeks. It depends on whether or not the information in the DocuSign form is correct if our Compliance Team requires any additional information, and how responsive the employee verifying the company’s details is to our requests.
+
+## If I already have a USD bank account connected to Expensify, do I need to go through the verification process again to enable international payments?
+
+If you’ve already connected a US business bank account, you can request to enable global reimbursements by contacting Expensify Support immediately. However, additional steps are required to verify the bank account for international payments.
+
+## My employee says they don’t have the option to add their non-USD bank account as a deposit account – what should they do?
+
+Have the employee double-check that their default workspace is set as the workspace that's connected to the bank you're using to send international payments.
+
+An employee can confirm their default workspace is under **Settings > Workspaces > Group**. The default workspace has a green checkmark next to it. They can change their default workspace by clicking **Default Workspace** on the correct workspace.
+
+## Who is the “Authorized User” on the International Reimbursement DocuSign form?
+
+This is the person who will process international reimbursements. The authorized user should be the same person who manages the bank account connection in Expensify.
+
+## Who should I enter as the “User” on the International Reimbursement form?
+
+You can leave this form section blank since the “User” is Expensify.
+
+{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/copilots-and-delegates/Removing-Members.md b/docs/articles/expensify-classic/copilots-and-delegates/Removing-Members.md
deleted file mode 100644
index 65acc3630582..000000000000
--- a/docs/articles/expensify-classic/copilots-and-delegates/Removing-Members.md
+++ /dev/null
@@ -1,38 +0,0 @@
----
-title: Remove a Workspace Member
-description: How to remove a member from a Workspace in Expensify
----
-
-Removing a member from a workspace disables their ability to use the workspace. Please note that it does not delete their account or deactivate the Expensify Card.
-
-## How to Remove a Workspace Member
-1. Important: Make sure the employee has submitted all Draft reports and the reports have been approved, reimbursed, etc.
-2. Go to Settings > Workspaces > Group > [Workspace Name] > Members > Workspace Members
-3. Select the member you'd like to remove and click the **Remove** button at the top of the Members table.
-4. If this member was an approver, make sure that reports are not routing to them in the workflow.
-
-{:width="100%"}
-
-{% include faq-begin.md %}
-
-## Will reports from this member on this workspace still be available?
-Yes, as long as the reports have been submitted. You can navigate to the Reports page and enter the member's email in the search field to find them. However, Draft reports will be removed from the workspace, so these will no longer be visible to the Workspace Admin.
-
-## Can members still access their reports on a workspace after they have been removed?
-Yes. Any report that has been approved will now show the workspace as “(not shared)” in their account. If it is a Draft Report they will still be able to edit it and add it to a new workspace. If the report is Approved or Reimbursed they will not be able to edit it further.
-
-## Who can remove members from a workspace?
-Only Workspace Admins. It is not possible for a member to add or remove themselves from a workspace. It is not possible for a Domain Admin who is not also a Workspace Admin to remove a member from a workspace.
-
-## How do I remove a member from a workspace if I am seeing an error message?
-If a member is a **preferred exporter, billing owner, report approver** or has **processing reports**, to remove them the workspace you will first need to:
-
-* **Preferred Exporter** - go to Settings > Workspaces > Group > [Workspace Name] > Connections > Configure and select a different Workspace Admin in the dropdown for **Preferred Exporter**.
-* **Billing Owner** - take over billing on the Settings > Workspaces > Group > [Workspace Name] > Overview page.
-* **Processing reports** - approve or reject the member’s reports on your Reports page.
-* **Approval Workflow** - remove them as a workflow approver on your Settings > Workspaces > Group > [Workspace Name] > Members > Approval Mode > page by changing the "**Submit reports to**" field.
-
-## How do I remove a user completely from a company account?
-If you have a Control Workspace and have Domain Control enabled, you will need to remove them from the domain to delete members' accounts entirely and deactivate the Expensify Card.
-
-{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/reports/Add-comments-and-attachments-to-a-report.md b/docs/articles/expensify-classic/reports/Add-comments-and-attachments-to-a-report.md
new file mode 100644
index 000000000000..b647a02190bc
--- /dev/null
+++ b/docs/articles/expensify-classic/reports/Add-comments-and-attachments-to-a-report.md
@@ -0,0 +1,32 @@
+---
+title: Add comments & attachments to a report
+description: Add clarification for expenses by adding comments and attachments to a report
+---
+
+
+You can add comments and attachments to a report to help clarify or provide justification for the expenses.
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab.
+2. Click the report.
+3. Scroll down to the bottom of the report and add a comment or attachment.
+ - **To add a comment**: Type a comment into the field and click the Send icon, or press the Enter key on your keyboard.
+ - **To add an attachment**: Click the paperclip icon, then select a jpeg, jpg, png, gif, csv, or pdf file to attach to the report. Then click **Upload**.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap **Reports**.
+3. Tap the report.
+4. At the bottom of the report, add a comment or attachment.
+ - **To add a comment**: Type a comment into the field and click the Send icon.
+ - **To add an attachment**: Click the paperclip icon, then select a jpeg, jpg, png, gif, csv, or pdf file to attach to the report. Then click **Confirm**.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+In this section at the bottom of the report, Expensify also logs actions taken on the report.
+
+
diff --git a/docs/articles/expensify-classic/reports/Add-expenses-to-a-report.md b/docs/articles/expensify-classic/reports/Add-expenses-to-a-report.md
new file mode 100644
index 000000000000..e3c6c5fa2a46
--- /dev/null
+++ b/docs/articles/expensify-classic/reports/Add-expenses-to-a-report.md
@@ -0,0 +1,81 @@
+---
+title: Add expenses to a report
+description: Put your expenses on a report to submit them for reimbursement
+---
+
+
+Once you’ve created your expenses, they may be automatically added to an expense report if your company has this feature enabled. If not, your next step will be to add your expenses to a report and submit them for payment.
+
+You can either create a new report or add expenses to an existing report.
+
+{% include info.html %}
+There may be restrictions on your ability to create reports depending on your workspace settings.
+{% include end-info.html %}
+
+# Add expenses to an existing report
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab.
+2. Click the report.
+3. Click **Add Expenses** at the top of the report.
+4. Select the expenses to add to the report.
+ - If an expense you already added does not appear in the list, use the filter on the left to search by the merchant name or change the date range. *Note: Only expenses that are not already on a report will appear.*
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap **Reports**.
+3. Tap the report.
+4. Tap **Add Expense**, then tap an expense to add it to the report.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Create a new report
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab.
+ - If a report has been automatically created for your most recently submitted expense, then you don’t have to do anything else—your report is already created and will also be automatically submitted.
+ - If a report has not been automatically created, follow the steps below.
+2. Click **New Report**, or click the New Report dropdown and select **Expense Report** (*The other report types are explained in the FAQ section below*).
+3. Click **Add Expenses**.
+4. Click an expense to add it to the report.
+ - If an expense you already added does not appear in the list, use the filter on the left to search by the merchant name or change the date range. *Note: Only expenses that are not already on a report will appear.*
+5. Once all your expenses are added to the report, click the X to close the pop-up.
+6. (Optional) Make any desired changes to the report and/or expenses.
+ - Click the Edit icon next to the report name to change it. If this icon is not visible, the option has been disabled by your workspace.
+ - Click the X icon next to an expense to remove it from the report.
+ - Click the Expense Details icon to review or edit the expense details.
+ - At the bottom of the report, add comments to include more information.
+ - Click the Attachments icon to add additional attachments.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap **Reports**.
+ - If a report has been automatically created for your most recently submitted expense, then you don’t have to do anything else—your report is already created and will also be automatically submitted.
+ - If a report has not been automatically created, follow the steps below.
+3. Tap the + icon and tap **Expense Report** (*The other report types are explained in the FAQ section below*).
+4. Tap **Add Expenses**, then tap an expense to add it to the report. Repeat this step until all desired expenses are added. *Note: Only expenses that are not already on a report will appear.*
+5. (Optional) Make any desired changes to the report and/or expenses.
+ - Tap the report name to change it.
+ - Tap an expense to review or edit the expense details.
+ - At the bottom of the report, add comments to include more information.
+ - Click the Attachments icon to add additional attachments.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# FAQs
+
+**What’s the difference between expense reports, bills, and invoices?**
+
+- **Expense Report**: Expense reports are submitted by an employee to their employer. This may include reimbursable expenses like business travel paid for with personal funds, or non-reimbursable expenses like a lunch paid for with a company card.
+- **Invoice**: Invoices are reports that a business or contractor will send to another business to charge them for goods or services the business received. For example, a contractor that provides an hourly-rate service (like landscaping) may provide their clients with an invoice to detail the different services and products they provided, how many hours they worked, what their rate per hour is for each service, etc. Invoices are generally expected to be paid within a duration of time (for example, within 30 days of receipt).
+- **Bill**: Each invoice will have a matching bill owned by the recipient so they may use it to pay the invoice sender. Bills are for businesses and contractors who provide their client with a bill for goods or services. For example, a restaurant, store, or hair salon provides bills. Bills are generally expected to be paid upon receipt.
+
+
diff --git a/docs/articles/expensify-classic/reports/Edit-a-report.md b/docs/articles/expensify-classic/reports/Edit-a-report.md
new file mode 100644
index 000000000000..b10dd2ce3019
--- /dev/null
+++ b/docs/articles/expensify-classic/reports/Edit-a-report.md
@@ -0,0 +1,133 @@
+---
+title: Edit a report
+description: Make updates to a report
+---
+
+
+You can update a report’s details such as the report title, workspace, report type, layout, and the attached expenses.
+
+{% include info.html %}
+Some report details may be restricted from editing depending on your workspace settings.
+{% include end-info.html %}
+
+# Edit report title
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab and select the report.
+2. Click the pencil icon next to the name and edit the name as desired.
+3. Press Enter on your keyboard to save the changes.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab then tap the report.
+3. Tap the report name to edit it.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Change the report workspace
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab and select the report.
+2. Click **Details** in the top right of the report.
+3. Click the Workspace dropdown list and select the correct workspace.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab then tap the report.
+3. Tap **Edit** in the top right.
+4. Tap the current workspace name to select a new one.
+5. Tap **Done**.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Change the report type
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab and select the report.
+2. Click **Details** in the top right of the report.
+3. Click the Type dropdown and select either Expense Report or Invoice.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab then tap the report.
+3. Tap **Edit** in the top right.
+4. Tap either Expense Report or Invoice.
+5. Tap **Done**.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Change the report layout
+
+1. Click the **Reports** tab and select the report.
+2. Click **Details** in the top right of the report.
+3. Click the view option that you want to change:
+ - **View**: Choose between a basic or detailed report view.
+ - **Group By**: Group expenses on the report based on their category or tag.
+ - **Split By**: Split out the expenses based on their reimbursable or billable status.
+
+# Edit expenses
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab and select the report.
+2. Click **Details** in the top right of the report.
+3. Click the pencil icon at the top of the menu.
+4. Hover over an expense and edit:
+ - A specific field by clicking the pencil icon next to it.
+ - Multiple fields by clicking the pencil icon to the left of the expense.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab then tap the report.
+3. Tap an expense to open it.
+4. Tap any field on the expense to edit it.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Remove expenses
+
+{% include info.html %}
+This process only removes the expense from the report—it does not permanently delete the expense.
+{% include end-info.html %}
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab and select the report.
+2. Click the X icon to the left of the expense to remove it from the report.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+
+**Android**
+
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab then tap the report.
+3. Hold the expense and tap Delete to remove it from the report.
+
+**iOS**
+
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab then tap the report.
+3. Swipe the expense to the left and tap Delete to remove it from the report.
+
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+
diff --git a/docs/articles/expensify-classic/reports/Print-or-download-a-report.md b/docs/articles/expensify-classic/reports/Print-or-download-a-report.md
new file mode 100644
index 000000000000..b2e55b09e6c5
--- /dev/null
+++ b/docs/articles/expensify-classic/reports/Print-or-download-a-report.md
@@ -0,0 +1,15 @@
+---
+title: Print or download a report
+description: Share, print, or download a report
+---
+
+
+1. Click the **Reports** tab.
+2. Select the report.
+3. Click **Details** in the top right of the report.
+4. Use the icons at the top to print, download, or share the report.
+ - Click the Print icon to print the report.
+ - Click the Download icon to download a PDF of the report.
+ - Click the Share icon to share the report via email or SMS.
+
+
diff --git a/docs/articles/expensify-classic/reports/Report-Audit-Log-and-Comments.md b/docs/articles/expensify-classic/reports/Report-Audit-Log-and-Comments.md
deleted file mode 100644
index 04183608e3d1..000000000000
--- a/docs/articles/expensify-classic/reports/Report-Audit-Log-and-Comments.md
+++ /dev/null
@@ -1,62 +0,0 @@
----
-title: Report Audit Log and Comments
-description: Details on the expense report audit log and how to leave comments on reports
----
-
-# Overview
-
-At the bottom of each expense report, there’s a section that acts as an audit log for the report. This section details report actions, such as submitting, approving, or exporting. The audit log records the user who completed the action as well as the timestamp for the action.
-
-This section also doubles as the space where submitters, approvers, and admins can converse with each other by leaving comments. Comments trigger notifications to everyone connected to the report and help facilitate communication inside of Expensify.
-
-# How to use the audit log
-
-All report actions are recorded in the audit log. Anytime you need to identify who touched a report or track its progress through the approval process, simply scroll down to the bottom of the report and review the log.
-
-Each recorded action is timestamped - tap or mouse over the timestamp to see the exact date and time the action occurred.
-
-# How to use report comments
-
-There’s a freeform field just under the audit log where you can leave a comment on the report. Type in your comment and click or tap the green arrow to send. The comment will be visible to anyone with visibility on the report, and also automatically sent to anyone who has actioned the report.
-
-# Deep Dive
-
-## Audit log
-
-Here’s a list of actions recorded by the audit log:
-
-- Report creation
-- Report submission
-- Report approval
-- Report reimbursement
-- Exports to accounting or to CSV/Excel files
-- Report and expense rejections
-- Changes made to expenses by approvers/admins
-- Changes made to report fields by approvers/admins
-- Automated actions taken by Concierge
-
-Both manual and automated actions are recorded. If a report action is completed by Concierge, that generally indicates an automation feature triggered the action. For example, an entry that shows a report submitted by Concierge indicates that the **Scheduled Submit** feature is enabled.
-
-Note that timestamps for actions recorded in the log reflect your own timezone. You can either set a static time zone manually, or we can trace your location data to set a time zone automatically for you.
-
-To set your time zone manually, head to **Settings > Account > Preferences > Time Zone** and check **Automatically Set my Time Zone**, or uncheck the box and manually choose your time zone from the searchable list of locations.
-
-## Comments
-
-Anyone with visibility on a report can leave a comment. Comments are interspersed with audit log entries.
-
-Report comments initially trigger a mobile app notification to report participants. If you don't read the notification within a certain amount of time, you'll receive an email notification with the report comment instead. The email will include a link to the report, allowing you to view and add additional comments directly on the report. You can also reply directly to the email, which will record your response as a comment.
-
-Comments can be formatted with bold, italics, or strikethrough using basic Markdown formatting. You can also add receipts and supporting documents to a report by clicking the paperclip icon on the right side of the comment field.
-
-{% include faq-begin.md %}
-
-## Why don’t some timestamps in Expensify match up with what’s shown in the report audit log?
-
-While the audit log is localized to your own timezone, some other features in Expensify (like times shown on the reports page) are not. Those use UTC as a baseline, so it’s possible that some times may look mismatched at first glance. In reality, it’s just a timezone discrepancy.
-
-## Is commenting on a report a billable action?
-
-Yes. If you comment on a report, you become a billable actor for the current month.
-
-{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/reports/Report-statuses.md b/docs/articles/expensify-classic/reports/Report-statuses.md
new file mode 100644
index 000000000000..7fbdefc5a999
--- /dev/null
+++ b/docs/articles/expensify-classic/reports/Report-statuses.md
@@ -0,0 +1,13 @@
+---
+title: Report statuses
+description: What your report status means
+---
+Each report is given a status based on where it is in the approval process:
+
+- **Open**: The report is “In Progress” and has not yet been submitted. If an open report is also labeled as Rejected, that means that the report was submitted but then rejected by an Approver because it requires adjustments. Open the report to review the comments for clarification on the rejection and next steps to take.
+- **Processing**: The report has been submitted and is pending approval.
+- **Approved**: The report has been approved but has not been reimbursed. For non-reimbursable reports, this is the final status.
+- **Reimbursed**: The report has been successfully reimbursed. If a reimbursed report is also labeled as
+ - **Withdrawing**, an ACH process is initiated.
+ - **Confirmed**, the ACH process is in progress or complete.
+- **Closed**: The report is closed.
diff --git a/docs/articles/expensify-classic/reports/Submit-or-retract-a-report.md b/docs/articles/expensify-classic/reports/Submit-or-retract-a-report.md
new file mode 100644
index 000000000000..857217189e50
--- /dev/null
+++ b/docs/articles/expensify-classic/reports/Submit-or-retract-a-report.md
@@ -0,0 +1,65 @@
+---
+title: Submit or retract a report
+description: Submit a report for reimbursement or retract a submitted report to make corrections
+---
+
+
+Once your report is ready to send, you can submit your expenses for approval. Depending on your workspace settings, your reports may be automatically submitted for you, or you may have to manually submit them.
+
+{% include info.html %}
+Depending on your workspace settings, your reports may be automatically submitted or approved. In this case, you will not need to manually submit your reports.
+{% include end-info.html %}
+
+# Manually submit a report
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab.
+2. Click a report to open it.
+3. Review the report for completion and click **Submit**.
+4. Verify or enter the details for who will receive a notification email about your report and what they will receive:
+ - **To**: Enter the name(s) who will be approving your report (if they are not already listed).
+ - **CC**: Enter the email address of anyone else who should be notified that your expense report has been submitted. Add a comma between each email address if adding more than one.
+ - **Memo**: Enter any relevant notes.
+ - **Attach PDF**: Select this checkbox to attach a copy of your report to the email.
+5. Click **Send**.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab.
+3. Tap a report to open it.
+4. Review the report for completion and tap Submit Report.
+5. Verify the details for who will receive a notification email about your report and what they will receive:
+ - **To**: Enter the name(s) who will be approving your report (if they are not already listed).
+ - **CC**: Enter the email address of anyone else who should be notified that your expense report has been submitted. Add a comma between each email address if adding more than one.
+ - **Memo**: Enter any relevant notes.
+ - **Attach PDF**: Select this checkbox to attach a copy of your report to the email.
+6. Tap **Submit**.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Retract a report
+
+You can retract a submitted report to edit the reported expenses and re-submit the report.
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab.
+2. Click a report to open it.
+3. Click **Undo Submit** on the top left of the report.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab.
+3. Tap a report to open it.
+4. Tap **Retract** at the top of the report.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+
diff --git a/docs/articles/expensify-classic/reports/The-Reports-Page.md b/docs/articles/expensify-classic/reports/The-Reports-Page.md
deleted file mode 100644
index 9c55cd9b4b8d..000000000000
--- a/docs/articles/expensify-classic/reports/The-Reports-Page.md
+++ /dev/null
@@ -1,44 +0,0 @@
----
-title: The Reports Page
-description: Details about the Reports Page filters and CSV export options
----
-
-## How to use the Reports Page
-The Reports page is your central hub for a high-level view of a Reports' status. You can see the Reports page on a web browser when you sign into your Expensify account.
-Here, you can quickly see which reports need submission (referred to as **Open**), which are currently awaiting approval (referred to as **Processing**), and which reports have successfully been **Approved** or **Reimbursed**.
-To streamline your experience, we've incorporated user-friendly filters on the Reports page. These filters allow you to refine your report search by specific criteria, such as dates, submitters, or their association with a workspace.
-
-## Report filters
-- **Reset Filters/Show Filters:** You can reset or display your filters at the top of the Reports page.
-- **From & To:** Use these fields to refine your search to a specific date range.
-- **Report ID, Name, or Email:** Narrow your search by entering a Report ID, Report Name, or the submitter's email.
-- **Report Types:** If you're specifically looking for Bills or Invoices, you can select this option.
-- **Submitters:** Choose between "All Submitters" or enter a specific employee's email to view their reports.
-- **Policies:** Select "All Policies" or specify a particular policy associated with the reports you're interested in.
-
-## Report status
-- **Open icon:** These reports are still "In Progress" and must be submitted by the creator. If they contain company card expenses, a domain admin can submit them. If labeled as “Rejected," an Approver has rejected it, typically requiring some adjustments. Click into the report and review the History for any comments from your Approver.
-- **Processing icon:** These reports have been submitted for Approval but have not received the final approval.
-- **Approved icon:** Reports in this category have been Approved but have yet to be Reimbursed. For non-reimbursable reports, this is the final status.
-- **Reimbursed icon:** These reports have been successfully Reimbursed. If you see "Withdrawing," it means the ACH (Automated Clearing House) process is initiated. "Confirmed" indicates the ACH process is in progress or complete. No additional status means your Admin is handling reimbursement outside of Expensify.
-- **Closed icon:** This status represents an officially closed report.
-
-
-## How to Export a report to a CSV
-To export a report to a CSV file, follow these steps on the Reports page:
-
-1. Click the checkbox on the far left of the report row you want to export.
-2. Navigate to the upper right corner of the page and click the "Export to" button.
-3. From the drop-down options that appear, select your preferred export format.
-
-{% include faq-begin.md %}
-## What does it mean if the integration icon for a report is grayed out?
-If the integration icon for a report appears grayed out, the report has yet to be fully exported.
-To address this, consider these options:
-- Go to **Settings > Policies > Group > Connections** within the workspace associated with the report to check for any errors with the accounting integration (i.e., The connection to NetSuite, QuickBooks Online, Xero, Sage Intacct shows an error).
-- Alternatively, click the “Sync Now" button on the Connections page to see if any error prevents the export.
-
-## How can I see a specific expense on a report?
-To locate a specific expense within a report, click on the Report from the Reports page and then click on an expense to view the expense details.
-
-{% include faq-end.md %}
diff --git a/docs/redirects.csv b/docs/redirects.csv
index fac32e6e4e57..51c8c7515e10 100644
--- a/docs/redirects.csv
+++ b/docs/redirects.csv
@@ -109,3 +109,53 @@ https://help.expensify.com/articles/expensify-classic/reports/Expense-Rules,http
https://help.expensify.com/articles/expensify-classic/reports/Currency,https://help.expensify.com/articles/expensify-classic/workspaces/Currency
https://help.expensify.com/articles/expensify-classic/reports/The-Expenses-Page,https://help.expensify.com/articles/expensify-classic/expenses/The-Expenses-Page
https://help.expensify.com/articles/expensify-classic/reports/Attendee-Tracking,https://help.expensify.com/articles/expensify-classic/expenses/Track-group-expenses
+https://help.expensify.com/articles/expensify-classic/account-settings/Close-Account,https://help.expensify.com/articles/expensify-classic/settings/Close-or-reopen-account
+https://help.expensify.com/articles/expensify-classic/account-settings/Copilot,https://help.expensify.com/expensify-classic/hubs/copilots-and-delegates/
+https://help.expensify.com/articles/expensify-classic/account-settings/Notification-Troubleshooting,https://help.expensify.com/articles/expensify-classic/settings/Notification-Troubleshooting
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Annual-Subscription,https://help.expensify.com/articles/expensify-classic/expensify-billing/Billing-Overview
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Billing-Overview,https://help.expensify.com/articles/expensify-classic/expensify-billing/Billing-Overview
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Billing-Owner,https://help.expensify.com/articles/expensify-classic/expensify-billing/Billing-Overview
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Change-Plan-Or-Subscription,https://help.expensify.com/articles/expensify-classic/expensify-billing/Change-Plan-Or-Subscription
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Consolidated-Domain-Billing,https://help.expensify.com/articles/expensify-classic/expensify-billing/Consolidated-Domain-Billing
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Individual-Subscription,https://help.expensify.com/articles/expensify-classic/expensify-billing/Billing-Overview
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Pay-Per-Use-Subscription,https://help.expensify.com/articles/expensify-classic/expensify-billing/Billing-Overview
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Receipt-Breakdown,https://help.expensify.com/articles/expensify-classic/expensify-billing/Receipt-Breakdown
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Tax-Exempt,https://help.expensify.com/articles/expensify-classic/expensify-billing/Tax-Exempt
+https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Approving-Reports,https://help.expensify.com/expensify-classic/hubs/reports/
+https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Invite-Members,https://help.expensify.com/articles/expensify-classic/workspaces/Invite-members-and-assign-roles
+https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Removing-Members,https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Removing-Members
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/Attendee-Tracking,https://help.expensify.com/articles/expensify-classic/expenses/Track-group-expenses
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/Currency,https://help.expensify.com/articles/expensify-classic/workspaces/Currency
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/Expense-Rules,https://help.expensify.com/articles/expensify-classic/expenses/Expense-Rules
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/Expense-Types,https://help.expensify.com/articles/expensify-classic/expenses/Expense-Types
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/Report-Audit-Log-and-Comments,https://help.expensify.com/articles/expensify-classic/reports/Report-Audit-Log-and-Comments
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/The-Expenses-Page,https://help.expensify.com/articles/expensify-classic/expenses/The-Expenses-Page
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/The-Reports-Page,https://help.expensify.com/articles/expensify-classic/reports/The-Reports-Page
+https://help.expensify.com/articles/expensify-classic/expenses/Per-Diem-Expenses,https://help.expensify.com/articles/expensify-classic/expenses/Track-per-diem-expenses
+https://help.expensify.com/articles/expensify-classic/get-paid-back/Distance-Tracking,https://help.expensify.com/articles/expensify-classic/expenses/Track-mileage-expenses
+https://help.expensify.com/articles/expensify-classic/get-paid-back/expenses/Apply-Tax,https://help.expensify.com/articles/expensify-classic/expenses/expenses/Apply-Tax
+https://help.expensify.com/articles/expensify-classic/get-paid-back/expenses/Create-Expenses,https://help.expensify.com/articles/expensify-classic/expenses/expenses/Add-an-expense
+https://help.expensify.com/articles/expensify-classic/get-paid-back/expenses/Merge-Expenses,https://help.expensify.com/articles/expensify-classic/expenses/expenses/Merge-expenses
+https://help.expensify.com/articles/expensify-classic/get-paid-back/expenses/Upload-Receipts,https://help.expensify.com/articles/expensify-classic/expenses/expenses/Add-an-expense
+https://help.expensify.com/articles/expensify-classic/get-paid-back/Per-Diem-Expenses,https://help.expensify.com/articles/expensify-classic/expenses/Track-per-diem-expenses
+https://help.expensify.com/articles/expensify-classic/get-paid-back/Referral-Program,https://help.expensify.com/articles/new-expensify/expenses/Referral-Program
+https://help.expensify.com/articles/expensify-classic/get-paid-back/reports/Create-A-Report,https://help.expensify.com/articles/expensify-classic/expenses/reports/Create-A-Report
+https://help.expensify.com/articles/expensify-classic/get-paid-back/reports/Reimbursements,https://help.expensify.com/articles/expensify-classic/expenses/reports/Reimbursements
+https://help.expensify.com/articles/expensify-classic/get-paid-back/Trips,https://help.expensify.com/articles/expensify-classic/expenses/Trips
+https://help.expensify.com/articles/expensify-classic/insights-and-custom-reporting/Custom-Templates,https://help.expensify.com/articles/expensify-classic/spending-insights/Custom-Templates
+https://help.expensify.com/articles/expensify-classic/insights-and-custom-reporting/Default-Export-Templates,https://help.expensify.com/articles/expensify-classic/spending-insights/Default-Export-Templates
+https://help.expensify.com/articles/expensify-classic/insights-and-custom-reporting/Fringe-Benefits,https://help.expensify.com/articles/expensify-classic/spending-insights/Fringe-Benefits
+https://help.expensify.com/articles/expensify-classic/insights-and-custom-reporting/Insights,https://help.expensify.com/articles/expensify-classic/spending-insights/Insights
+https://help.expensify.com/articles/expensify-classic/insights-and-custom-reporting/Other-Export-Options,https://help.expensify.com/articles/expensify-classic/spending-insights/Other-Export-Options
+https://help.expensify.com/articles/expensify-classic/manage-employees-and-report-approvals/Approval-Workflows,https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Approval-Workflows
+https://help.expensify.com/articles/expensify-classic/manage-employees-and-report-approvals/Approving-Reports,https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Approving-Reports
+https://help.expensify.com/articles/expensify-classic/manage-employees-and-report-approvals/Invite-Members,https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Invite-Members
+https://help.expensify.com/articles/expensify-classic/manage-employees-and-report-approvals/Removing-Members,https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Removing-Members
+https://help.expensify.com/articles/expensify-classic/manage-employees-and-report-approvals/User-Roles,https://help.expensify.com/expensify-classic/hubs/copilots-and-delegates/
+https://help.expensify.com/articles/expensify-classic/reports/Currency,https://help.expensify.com/articles/expensify-classic/workspaces/Currency
+https://help.expensify.com/articles/expensify-classic/send-payments/Reimbursing-Reports,https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/Reimbursing-Reports
+https://help.expensify.com/articles/expensify-classic/workspace-and-domain-settings/SAML-SSO,https://help.expensify.com/articles/expensify-classic/settings/Enable-two-factor-authentication
+https://help.expensify.com/articles/expensify-classic/workspaces/Budgets,https://help.expensify.com/articles/expensify-classic/workspaces/Set-budgets
+https://help.expensify.com/articles/expensify-classic/workspaces/Categories,https://help.expensify.com/articles/expensify-classic/workspaces/Create-categories
+https://help.expensify.com/articles/expensify-classic/workspaces/Tags,https://help.expensify.com/articles/expensify-classic/workspaces/Create-tags
+https://help.expensify.com/expensify-classic/hubs/manage-employees-and-report-approvals,https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Approval-Workflows
diff --git a/ios/NewExpensify/Info.plist b/ios/NewExpensify/Info.plist
index f7cff60e90fd..8b25084df439 100644
--- a/ios/NewExpensify/Info.plist
+++ b/ios/NewExpensify/Info.plist
@@ -40,7 +40,7 @@
CFBundleVersion
- 1.4.62.3
+ 1.4.62.4
ITSAppUsesNonExemptEncryption
LSApplicationQueriesSchemes
diff --git a/ios/NewExpensifyTests/Info.plist b/ios/NewExpensifyTests/Info.plist
index f7e41253a922..96d8c25d570c 100644
--- a/ios/NewExpensifyTests/Info.plist
+++ b/ios/NewExpensifyTests/Info.plist
@@ -19,6 +19,6 @@
CFBundleSignature
????
CFBundleVersion
- 1.4.62.3
+ 1.4.62.4
diff --git a/ios/NotificationServiceExtension/Info.plist b/ios/NotificationServiceExtension/Info.plist
index a215a2d9f43b..0781526824b3 100644
--- a/ios/NotificationServiceExtension/Info.plist
+++ b/ios/NotificationServiceExtension/Info.plist
@@ -13,7 +13,7 @@
CFBundleShortVersionString
1.4.62
CFBundleVersion
- 1.4.62.3
+ 1.4.62.4
NSExtension
NSExtensionPointIdentifier
diff --git a/ios/Podfile.lock b/ios/Podfile.lock
index 231ce0248d5e..f9244c515a2c 100644
--- a/ios/Podfile.lock
+++ b/ios/Podfile.lock
@@ -1945,7 +1945,7 @@ PODS:
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- Yoga
- - RNScreens (3.29.0):
+ - RNScreens (3.30.1):
- glog
- hermes-engine
- RCT-Folly (= 2022.05.16.00)
@@ -1963,9 +1963,9 @@ PODS:
- React-utils
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- - RNScreens/common (= 3.29.0)
+ - RNScreens/common (= 3.30.1)
- Yoga
- - RNScreens/common (3.29.0):
+ - RNScreens/common (3.30.1):
- glog
- hermes-engine
- RCT-Folly (= 2022.05.16.00)
@@ -2571,7 +2571,7 @@ SPEC CHECKSUMS:
RNPermissions: 8990fc2c10da3640938e6db1647cb6416095b729
RNReactNativeHapticFeedback: 616c35bdec7d20d4c524a7949ca9829c09e35f37
RNReanimated: 605409e0d0ced6f2e194ae585fedc2f8a1935bf2
- RNScreens: f7b8bb892b4957f6f91e5dfd9a191e7f13ce8baa
+ RNScreens: 65a936f4e227b91e4a8e2a7d4c4607355bfefda0
RNShare: 2a4cdfc0626ad56b0ef583d424f2038f772afe58
RNSound: 6c156f925295bdc83e8e422e7d8b38d33bc71852
RNSVG: db32cfcad0a221fd175e0882eff7bcba7690380a
diff --git a/package-lock.json b/package-lock.json
index 615f94ad6092..439b14837b1d 100644
--- a/package-lock.json
+++ b/package-lock.json
@@ -1,12 +1,12 @@
{
"name": "new.expensify",
- "version": "1.4.62-3",
+ "version": "1.4.62-4",
"lockfileVersion": 3,
"requires": true,
"packages": {
"": {
"name": "new.expensify",
- "version": "1.4.62-3",
+ "version": "1.4.62-4",
"hasInstallScript": true,
"license": "MIT",
"dependencies": {
@@ -114,7 +114,7 @@
"react-native-release-profiler": "^0.1.6",
"react-native-render-html": "6.3.1",
"react-native-safe-area-context": "4.8.2",
- "react-native-screens": "3.29.0",
+ "react-native-screens": "3.30.1",
"react-native-share": "^10.0.2",
"react-native-sound": "^0.11.2",
"react-native-svg": "14.1.0",
@@ -31558,8 +31558,9 @@
}
},
"node_modules/react-native-screens": {
- "version": "3.29.0",
- "license": "MIT",
+ "version": "3.30.1",
+ "resolved": "https://registry.npmjs.org/react-native-screens/-/react-native-screens-3.30.1.tgz",
+ "integrity": "sha512-/muEvjocCtFb+j5J3YmLvB25+f4rIU8hnnxgGTkXcAf2omPBY8uhPjJaaFUlvj64VEoEzJcRpugbXWsjfPPIFg==",
"dependencies": {
"react-freeze": "^1.0.0",
"warn-once": "^0.1.0"
diff --git a/package.json b/package.json
index e089d874b71a..34a15e9e540a 100644
--- a/package.json
+++ b/package.json
@@ -1,6 +1,6 @@
{
"name": "new.expensify",
- "version": "1.4.62-3",
+ "version": "1.4.62-4",
"author": "Expensify, Inc.",
"homepage": "https://new.expensify.com",
"description": "New Expensify is the next generation of Expensify: a reimagination of payments based atop a foundation of chat.",
@@ -165,7 +165,7 @@
"react-native-release-profiler": "^0.1.6",
"react-native-render-html": "6.3.1",
"react-native-safe-area-context": "4.8.2",
- "react-native-screens": "3.29.0",
+ "react-native-screens": "3.30.1",
"react-native-share": "^10.0.2",
"react-native-sound": "^0.11.2",
"react-native-svg": "14.1.0",
diff --git a/patches/react-native-screens+3.29.0+001+initial.patch b/patches/react-native-screens+3.29.0+001+initial.patch
deleted file mode 100644
index dbe65b2abf3f..000000000000
--- a/patches/react-native-screens+3.29.0+001+initial.patch
+++ /dev/null
@@ -1,49 +0,0 @@
-diff --git a/node_modules/react-native-screens/android/src/fabric/java/com/swmansion/rnscreens/FabricEnabledViewGroup.kt b/node_modules/react-native-screens/android/src/fabric/java/com/swmansion/rnscreens/FabricEnabledViewGroup.kt
-index d9e0e58..2d946c4 100644
---- a/node_modules/react-native-screens/android/src/fabric/java/com/swmansion/rnscreens/FabricEnabledViewGroup.kt
-+++ b/node_modules/react-native-screens/android/src/fabric/java/com/swmansion/rnscreens/FabricEnabledViewGroup.kt
-@@ -3,7 +3,6 @@ package com.swmansion.rnscreens
- import android.view.ViewGroup
- import androidx.annotation.UiThread
- import com.facebook.react.bridge.ReactContext
--import com.facebook.react.bridge.ReadableMap
- import com.facebook.react.bridge.WritableMap
- import com.facebook.react.bridge.WritableNativeMap
- import com.facebook.react.uimanager.FabricViewStateManager
-@@ -13,6 +12,9 @@ import kotlin.math.abs
- abstract class FabricEnabledViewGroup constructor(context: ReactContext?) : ViewGroup(context), FabricViewStateManager.HasFabricViewStateManager {
- private val mFabricViewStateManager: FabricViewStateManager = FabricViewStateManager()
-
-+ private var lastSetWidth = 0f
-+ private var lastSetHeight = 0f
-+
- override fun getFabricViewStateManager(): FabricViewStateManager {
- return mFabricViewStateManager
- }
-@@ -28,17 +30,16 @@ abstract class FabricEnabledViewGroup constructor(context: ReactContext?) : View
-
- // Check incoming state values. If they're already the correct value, return early to prevent
- // infinite UpdateState/SetState loop.
-- val currentState: ReadableMap? = mFabricViewStateManager.getStateData()
-- if (currentState != null) {
-- val delta = 0.9f
-- val stateFrameHeight: Float = if (currentState.hasKey("frameHeight")) currentState.getDouble("frameHeight").toFloat() else 0f
-- val stateFrameWidth: Float = if (currentState.hasKey("frameWidth")) currentState.getDouble("frameWidth").toFloat() else 0f
-- if (abs(stateFrameWidth - realWidth) < delta &&
-- abs(stateFrameHeight - realHeight) < delta
-- ) {
-- return
-- }
-+ val delta = 0.9f
-+ if (abs(lastSetWidth - realWidth) < delta &&
-+ abs(lastSetHeight - realHeight) < delta
-+ ) {
-+ return
- }
-+
-+ lastSetWidth = realWidth
-+ lastSetHeight = realHeight
-+
- mFabricViewStateManager.setState {
- val map: WritableMap = WritableNativeMap()
- map.putDouble("frameWidth", realWidth.toDouble())
diff --git a/patches/react-native-screens+3.29.0+002+fixLayoutIssues.patch b/patches/react-native-screens+3.29.0+002+fixLayoutIssues.patch
deleted file mode 100644
index 9654c9cfcb42..000000000000
--- a/patches/react-native-screens+3.29.0+002+fixLayoutIssues.patch
+++ /dev/null
@@ -1,214 +0,0 @@
-diff --git a/node_modules/react-native-screens/android/src/fabric/java/com/swmansion/rnscreens/FabricEnabledViewGroup.kt b/node_modules/react-native-screens/android/src/fabric/java/com/swmansion/rnscreens/FabricEnabledViewGroup.kt
-index 2d946c4..ccda8f3 100644
---- a/node_modules/react-native-screens/android/src/fabric/java/com/swmansion/rnscreens/FabricEnabledViewGroup.kt
-+++ b/node_modules/react-native-screens/android/src/fabric/java/com/swmansion/rnscreens/FabricEnabledViewGroup.kt
-@@ -12,38 +12,36 @@ import kotlin.math.abs
- abstract class FabricEnabledViewGroup constructor(context: ReactContext?) : ViewGroup(context), FabricViewStateManager.HasFabricViewStateManager {
- private val mFabricViewStateManager: FabricViewStateManager = FabricViewStateManager()
-
-- private var lastSetWidth = 0f
-- private var lastSetHeight = 0f
-+ private var lastHeaderHeight: Double = 0.0
-
- override fun getFabricViewStateManager(): FabricViewStateManager {
- return mFabricViewStateManager
- }
-
-- protected fun updateScreenSizeFabric(width: Int, height: Int) {
-- updateState(width, height)
-+ protected fun updateScreenSizeFabric(width: Int, height: Int, headerHeight: Double) {
-+ updateState(width, height, headerHeight)
- }
-
- @UiThread
-- fun updateState(width: Int, height: Int) {
-+ fun updateState(width: Int, height: Int, headerHeight: Double) {
- val realWidth: Float = PixelUtil.toDIPFromPixel(width.toFloat())
- val realHeight: Float = PixelUtil.toDIPFromPixel(height.toFloat())
-
- // Check incoming state values. If they're already the correct value, return early to prevent
- // infinite UpdateState/SetState loop.
-- val delta = 0.9f
-- if (abs(lastSetWidth - realWidth) < delta &&
-- abs(lastSetHeight - realHeight) < delta
-- ) {
-+ val delta = 0.9
-+ if (abs(lastHeaderHeight - headerHeight) < delta) {
- return
- }
-
-- lastSetWidth = realWidth
-- lastSetHeight = realHeight
-+ lastHeaderHeight = headerHeight
-
- mFabricViewStateManager.setState {
- val map: WritableMap = WritableNativeMap()
- map.putDouble("frameWidth", realWidth.toDouble())
- map.putDouble("frameHeight", realHeight.toDouble())
-+ map.putDouble("contentOffsetX", 0.0)
-+ map.putDouble("contentOffsetY", headerHeight)
- map
- }
- }
-diff --git a/node_modules/react-native-screens/android/src/main/java/com/swmansion/rnscreens/Screen.kt b/node_modules/react-native-screens/android/src/main/java/com/swmansion/rnscreens/Screen.kt
-index a7d28f9..e0b0d8e 100644
---- a/node_modules/react-native-screens/android/src/main/java/com/swmansion/rnscreens/Screen.kt
-+++ b/node_modules/react-native-screens/android/src/main/java/com/swmansion/rnscreens/Screen.kt
-@@ -72,9 +72,9 @@ class Screen constructor(context: ReactContext?) : FabricEnabledViewGroup(contex
- val width = r - l
- val height = b - t
-
-- calculateHeaderHeight()
-+ val headerHeight = if (container is ScreenStack) calculateHeaderHeight().first else 0.0
- if (BuildConfig.IS_NEW_ARCHITECTURE_ENABLED) {
-- updateScreenSizeFabric(width, height)
-+ updateScreenSizeFabric(width, height, headerHeight)
- } else {
- updateScreenSizePaper(width, height)
- }
-@@ -246,7 +246,7 @@ class Screen constructor(context: ReactContext?) : FabricEnabledViewGroup(contex
- mNativeBackButtonDismissalEnabled = enableNativeBackButtonDismissal
- }
-
-- private fun calculateHeaderHeight() {
-+ private fun calculateHeaderHeight(): Pair {
- val actionBarTv = TypedValue()
- val resolvedActionBarSize = context.theme.resolveAttribute(android.R.attr.actionBarSize, actionBarTv, true)
-
-@@ -265,6 +265,8 @@ class Screen constructor(context: ReactContext?) : FabricEnabledViewGroup(contex
- val totalHeight = actionBarHeight + statusBarHeight
- UIManagerHelper.getEventDispatcherForReactTag(context as ReactContext, id)
- ?.dispatchEvent(HeaderHeightChangeEvent(id, totalHeight))
-+
-+ return actionBarHeight to statusBarHeight
- }
-
- enum class StackPresentation {
-diff --git a/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenComponentDescriptor.h b/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenComponentDescriptor.h
-index 67194d3..c1a1b40 100644
---- a/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenComponentDescriptor.h
-+++ b/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenComponentDescriptor.h
-@@ -13,7 +13,7 @@ class RNSScreenComponentDescriptor final
- using ConcreteComponentDescriptor::ConcreteComponentDescriptor;
-
- void adopt(ShadowNode& shadowNode) const override {
-- react_native_assert(
-+ react_native_assert(
- dynamic_cast(&shadowNode));
- auto& screenShadowNode =
- static_cast(shadowNode);
-@@ -28,10 +28,7 @@ class RNSScreenComponentDescriptor final
- shadowNode.getState());
- auto stateData = state->getData();
-
-- if (stateData.frameSize.width != 0 && stateData.frameSize.height != 0) {
-- layoutableShadowNode.setSize(
-- Size{stateData.frameSize.width, stateData.frameSize.height});
-- }
-+ layoutableShadowNode.setPadding({.bottom = stateData.contentOffset.y});
-
- ConcreteComponentDescriptor::adopt(shadowNode);
- }
-diff --git a/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenShadowNode.cpp b/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenShadowNode.cpp
-index ba61ed8..0e3746e 100644
---- a/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenShadowNode.cpp
-+++ b/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenShadowNode.cpp
-@@ -5,5 +5,11 @@ namespace react {
-
- extern const char RNSScreenComponentName[] = "RNSScreen";
-
-+Point RNSScreenShadowNode::getContentOriginOffset() const {
-+ auto stateData = getStateData();
-+ auto contentOffset = stateData.contentOffset;
-+ return {contentOffset.x, contentOffset.y};
-+}
-+
- } // namespace react
- } // namespace facebook
-diff --git a/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenShadowNode.h b/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenShadowNode.h
-index ef25dd1..bbd7599 100644
---- a/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenShadowNode.h
-+++ b/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenShadowNode.h
-@@ -19,9 +19,11 @@ class JSI_EXPORT RNSScreenShadowNode final : public ConcreteViewShadowNode<
- public:
- using ConcreteViewShadowNode::ConcreteViewShadowNode;
-
-+ Point getContentOriginOffset() const override;
-+
- static ShadowNodeTraits BaseTraits() {
- auto traits = ConcreteViewShadowNode::BaseTraits();
-- traits.set(ShadowNodeTraits::Trait::RootNodeKind);
-+ // traits.set(ShadowNodeTraits::Trait::RootNodeKind);
- return traits;
- }
- };
-diff --git a/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenState.cpp b/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenState.cpp
-index 69c77a6..6c3b8ca 100644
---- a/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenState.cpp
-+++ b/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenState.cpp
-@@ -6,8 +6,8 @@ namespace react {
- #ifdef ANDROID
- folly::dynamic RNSScreenState::getDynamic() const {
- return folly::dynamic::object("frameWidth", frameSize.width)(
-- "frameHeight", frameSize.height);
--}
-+ "frameHeight", frameSize.height)("contentOffsetX", contentOffset.x)("contentOffsetY", contentOffset.y);
-+ }
- #endif
-
- } // namespace react
-diff --git a/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenState.h b/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenState.h
-index ce09807..e26d411 100644
---- a/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenState.h
-+++ b/node_modules/react-native-screens/common/cpp/react/renderer/components/rnscreens/RNSScreenState.h
-@@ -17,7 +17,7 @@ class JSI_EXPORT RNSScreenState final {
- using Shared = std::shared_ptr;
-
- RNSScreenState(){};
-- RNSScreenState(Size frameSize_) : frameSize(frameSize_){};
-+ RNSScreenState(Size frameSize_, Point contentOffset_) : frameSize(frameSize_), contentOffset(contentOffset_){};
-
- #ifdef ANDROID
- RNSScreenState(
-@@ -25,10 +25,14 @@ class JSI_EXPORT RNSScreenState final {
- folly::dynamic data)
- : frameSize(Size{
- (Float)data["frameWidth"].getDouble(),
-- (Float)data["frameHeight"].getDouble()}){};
-+ (Float)data["frameHeight"].getDouble()}),
-+ contentOffset(Point{
-+ (Float)data["contentOffsetX"].getDouble(),
-+ (Float)data["contentOffsetY"].getDouble()}){};
- #endif
-
- const Size frameSize{};
-+ Point contentOffset;
-
- #ifdef ANDROID
- folly::dynamic getDynamic() const;
-diff --git a/node_modules/react-native-screens/ios/RNSScreen.h b/node_modules/react-native-screens/ios/RNSScreen.h
-index f1bd9d8..797fc12 100644
---- a/node_modules/react-native-screens/ios/RNSScreen.h
-+++ b/node_modules/react-native-screens/ios/RNSScreen.h
-@@ -42,6 +42,7 @@ namespace react = facebook::react;
- #ifdef RCT_NEW_ARCH_ENABLED
- - (void)setViewToSnapshot:(UIView *)snapshot;
- - (void)resetViewToScreen;
-+- (CGFloat)calculateHeaderHeightIsModal:(BOOL)isModal;
- #endif
-
- @end
-diff --git a/node_modules/react-native-screens/ios/RNSScreen.mm b/node_modules/react-native-screens/ios/RNSScreen.mm
-index 4b24cff..8f480ca 100644
---- a/node_modules/react-native-screens/ios/RNSScreen.mm
-+++ b/node_modules/react-native-screens/ios/RNSScreen.mm
-@@ -107,7 +107,8 @@ - (void)updateBounds
- {
- #ifdef RCT_NEW_ARCH_ENABLED
- if (_state != nullptr) {
-- auto newState = react::RNSScreenState{RCTSizeFromCGSize(self.bounds.size)};
-+ CGFloat headerHeight = [_controller calculateHeaderHeightIsModal:self.isPresentedAsNativeModal];
-+ auto newState = react::RNSScreenState{RCTSizeFromCGSize(self.bounds.size), RCTPointFromCGPoint(CGPointMake(0, headerHeight))};
- _state->updateState(std::move(newState));
- UINavigationController *navctr = _controller.navigationController;
- [navctr.view setNeedsLayout];
diff --git a/patches/react-native-screens+3.29.0+003+fixIOSHeaderHeight.patch b/patches/react-native-screens+3.29.0+003+fixIOSHeaderHeight.patch
deleted file mode 100644
index ae162204a692..000000000000
--- a/patches/react-native-screens+3.29.0+003+fixIOSHeaderHeight.patch
+++ /dev/null
@@ -1,35 +0,0 @@
-diff --git a/node_modules/react-native-screens/ios/RNSScreen.mm b/node_modules/react-native-screens/ios/RNSScreen.mm
-index 8f480ca..4cc5e7b 100644
---- a/node_modules/react-native-screens/ios/RNSScreen.mm
-+++ b/node_modules/react-native-screens/ios/RNSScreen.mm
-@@ -108,7 +108,7 @@ - (void)updateBounds
- #ifdef RCT_NEW_ARCH_ENABLED
- if (_state != nullptr) {
- CGFloat headerHeight = [_controller calculateHeaderHeightIsModal:self.isPresentedAsNativeModal];
-- auto newState = react::RNSScreenState{RCTSizeFromCGSize(self.bounds.size), RCTPointFromCGPoint(CGPointMake(0, headerHeight))};
-+ auto newState = react::RNSScreenState{RCTSizeFromCGSize(self.bounds.size), RCTPointFromCGPoint(CGPointMake(0, 0))};
- _state->updateState(std::move(newState));
- UINavigationController *navctr = _controller.navigationController;
- [navctr.view setNeedsLayout];
-@@ -1106,17 +1106,11 @@ - (CGFloat)calculateHeaderHeightIsModal:(BOOL)isModal
- {
- UINavigationController *navctr = [self getVisibleNavigationControllerIsModal:isModal];
-
-- // If navigation controller doesn't exists (or it is hidden) we want to handle two possible cases.
-- // If there's no navigation controller for the modal, we simply don't want to return header height, as modal possibly
-- // does not have header and we don't want to count status bar. If there's no navigation controller for the view we
-- // just want to return status bar height (if it's hidden, it will simply return 0).
-+ // If there's no navigation controller for the modal (or the navigation bar is hidden), we simply don't want to
-+ // return header height, as modal possibly does not have header when navigation controller is nil,
-+ // and we don't want to count status bar if navigation bar is hidden (inset could be negative).
- if (navctr == nil || navctr.isNavigationBarHidden) {
-- if (isModal) {
-- return 0;
-- } else {
-- CGSize statusBarSize = [self getStatusBarHeightIsModal:isModal];
-- return MIN(statusBarSize.width, statusBarSize.height);
-- }
-+ return 0;
- }
-
- CGFloat navbarHeight = navctr.navigationBar.frame.size.height;
diff --git a/src/ROUTES.ts b/src/ROUTES.ts
index 697b0f4f2618..8e4c84f24965 100644
--- a/src/ROUTES.ts
+++ b/src/ROUTES.ts
@@ -399,7 +399,7 @@ const ROUTES = {
},
MONEY_REQUEST_STEP_WAYPOINT: {
route: ':action/:iouType/waypoint/:transactionID/:reportID/:pageIndex',
- getRoute: (action: ValueOf, iouType: ValueOf, transactionID: string, reportID: string, pageIndex = '', backTo = '') =>
+ getRoute: (action: ValueOf, iouType: ValueOf, transactionID: string, reportID?: string, pageIndex = '', backTo = '') =>
getUrlWithBackToParam(`${action}/${iouType}/waypoint/${transactionID}/${reportID}/${pageIndex}`, backTo),
},
// This URL is used as a redirect to one of the create tabs below. This is so that we can message users with a link
diff --git a/src/components/DistanceRequest/DistanceRequestRenderItem.tsx b/src/components/DistanceRequest/DistanceRequestRenderItem.tsx
index 57e4fb0b530e..f4b11c159326 100644
--- a/src/components/DistanceRequest/DistanceRequestRenderItem.tsx
+++ b/src/components/DistanceRequest/DistanceRequestRenderItem.tsx
@@ -17,7 +17,7 @@ type DistanceRequestProps = {
onSecondaryInteraction?: () => void;
/** Function to get the index of the item */
- getIndex?: () => number;
+ getIndex?: () => number | undefined;
/** Whether the item is active */
isActive?: boolean;
diff --git a/src/components/HTMLEngineProvider/BaseHTMLEngineProvider.tsx b/src/components/HTMLEngineProvider/BaseHTMLEngineProvider.tsx
index a06e2dbbf421..9551e9d8f7c8 100755
--- a/src/components/HTMLEngineProvider/BaseHTMLEngineProvider.tsx
+++ b/src/components/HTMLEngineProvider/BaseHTMLEngineProvider.tsx
@@ -58,6 +58,7 @@ function BaseHTMLEngineProvider({textSelectable = false, children, enableExperim
contentModel: HTMLContentModel.textual,
}),
'mention-user': HTMLElementModel.fromCustomModel({tagName: 'mention-user', contentModel: HTMLContentModel.textual}),
+ 'mention-report': HTMLElementModel.fromCustomModel({tagName: 'mention-report', contentModel: HTMLContentModel.textual}),
'mention-here': HTMLElementModel.fromCustomModel({tagName: 'mention-here', contentModel: HTMLContentModel.textual}),
'next-step': HTMLElementModel.fromCustomModel({
tagName: 'next-step',
diff --git a/src/components/HTMLEngineProvider/HTMLRenderers/MentionReportRenderer.tsx b/src/components/HTMLEngineProvider/HTMLRenderers/MentionReportRenderer.tsx
new file mode 100644
index 000000000000..52377fa20b4d
--- /dev/null
+++ b/src/components/HTMLEngineProvider/HTMLRenderers/MentionReportRenderer.tsx
@@ -0,0 +1,125 @@
+import isEmpty from 'lodash/isEmpty';
+import React, {useMemo} from 'react';
+import type {TextStyle} from 'react-native';
+import {StyleSheet} from 'react-native';
+import type {OnyxCollection, OnyxEntry} from 'react-native-onyx';
+import {withOnyx} from 'react-native-onyx';
+import type {CustomRendererProps, TPhrasing, TText} from 'react-native-render-html';
+import {ShowContextMenuContext} from '@components/ShowContextMenuContext';
+import Text from '@components/Text';
+import useCurrentReportID from '@hooks/useCurrentReportID';
+import useStyleUtils from '@hooks/useStyleUtils';
+import useThemeStyles from '@hooks/useThemeStyles';
+import {getReport} from '@libs/ReportUtils';
+import * as ReportUtils from '@libs/ReportUtils';
+import Navigation from '@navigation/Navigation';
+import CONST from '@src/CONST';
+import ONYXKEYS from '@src/ONYXKEYS';
+import ROUTES from '@src/ROUTES';
+import type {Report} from '@src/types/onyx';
+import type {EmptyObject} from '@src/types/utils/EmptyObject';
+import {isEmptyObject} from '@src/types/utils/EmptyObject';
+
+type MentionReportOnyxProps = {
+ /** All reports shared with the user */
+ reports: OnyxCollection;
+};
+
+type MentionReportRendererProps = MentionReportOnyxProps & CustomRendererProps;
+
+const removeLeadingLTRAndHash = (value: string) => value.replace(CONST.UNICODE.LTR, '').replace('#', '');
+
+const getMentionDetails = (htmlAttributeReportID: string, currentReport: OnyxEntry | EmptyObject, reports: OnyxCollection, tnode: TText | TPhrasing) => {
+ let reportID: string | undefined;
+ let mentionDisplayText: string;
+
+ // Get mention details based on reportID from tag attribute
+ if (!isEmpty(htmlAttributeReportID)) {
+ const report = getReport(htmlAttributeReportID);
+
+ reportID = report?.reportID ?? undefined;
+ mentionDisplayText = removeLeadingLTRAndHash(report?.reportName ?? report?.displayName ?? htmlAttributeReportID);
+ // Get mention details from name inside tnode
+ } else if ('data' in tnode && !isEmptyObject(tnode.data)) {
+ mentionDisplayText = removeLeadingLTRAndHash(tnode.data);
+
+ // eslint-disable-next-line rulesdir/prefer-early-return
+ Object.values(reports ?? {}).forEach((report) => {
+ if (report?.policyID === currentReport?.policyID && removeLeadingLTRAndHash(report?.reportName ?? '') === mentionDisplayText) {
+ reportID = report?.reportID;
+ }
+ });
+ } else {
+ return null;
+ }
+
+ return {reportID, mentionDisplayText};
+};
+
+function MentionReportRenderer({style, tnode, TDefaultRenderer, reports, ...defaultRendererProps}: MentionReportRendererProps) {
+ const styles = useThemeStyles();
+ const StyleUtils = useStyleUtils();
+ const htmlAttributeReportID = tnode.attributes.reportid;
+
+ const currentReportID = useCurrentReportID();
+ const currentReport = getReport(currentReportID?.currentReportID);
+ const isGroupPolicyReport = useMemo(() => (currentReport && !isEmptyObject(currentReport) ? ReportUtils.isGroupPolicy(currentReport) : false), [currentReport]);
+
+ const mentionDetails = getMentionDetails(htmlAttributeReportID, currentReport, reports, tnode);
+ if (!mentionDetails) {
+ return null;
+ }
+ const {reportID, mentionDisplayText} = mentionDetails;
+
+ const navigationRoute = reportID ? ROUTES.REPORT_WITH_ID.getRoute(reportID) : undefined;
+ const isCurrentRoomMention = reportID === currentReportID?.currentReportID;
+
+ const flattenStyle = StyleSheet.flatten(style as TextStyle);
+ const {color, ...styleWithoutColor} = flattenStyle;
+
+ return (
+
+ {() => (
+ {
+ event.preventDefault();
+ Navigation.navigate(navigationRoute);
+ }
+ : undefined
+ }
+ role={isGroupPolicyReport ? CONST.ROLE.LINK : undefined}
+ accessibilityLabel={isGroupPolicyReport ? `/${navigationRoute}` : undefined}
+ >
+ #{mentionDisplayText}
+
+ )}
+
+ );
+}
+
+MentionReportRenderer.displayName = 'MentionReportRenderer';
+
+const chatReportSelector = (report: OnyxEntry): Report =>
+ (report && {
+ reportID: report.reportID,
+ reportName: report.reportName,
+ displayName: report.displayName,
+ policyID: report.policyID,
+ }) as Report;
+
+export default withOnyx({
+ reports: {
+ key: ONYXKEYS.COLLECTION.REPORT,
+ selector: chatReportSelector,
+ },
+})(MentionReportRenderer);
diff --git a/src/components/HTMLEngineProvider/HTMLRenderers/index.ts b/src/components/HTMLEngineProvider/HTMLRenderers/index.ts
index fdd0c89ec5a0..ce24584048b0 100644
--- a/src/components/HTMLEngineProvider/HTMLRenderers/index.ts
+++ b/src/components/HTMLEngineProvider/HTMLRenderers/index.ts
@@ -5,6 +5,7 @@ import EditedRenderer from './EditedRenderer';
import EmojiRenderer from './EmojiRenderer';
import ImageRenderer from './ImageRenderer';
import MentionHereRenderer from './MentionHereRenderer';
+import MentionReportRenderer from './MentionReportRenderer';
import MentionUserRenderer from './MentionUserRenderer';
import NextStepEmailRenderer from './NextStepEmailRenderer';
import PreRenderer from './PreRenderer';
@@ -25,6 +26,7 @@ const HTMLEngineProviderComponentList: CustomTagRendererRecord = {
pre: PreRenderer,
/* eslint-disable @typescript-eslint/naming-convention */
'mention-user': MentionUserRenderer,
+ 'mention-report': MentionReportRenderer,
'mention-here': MentionHereRenderer,
emoji: EmojiRenderer,
'next-step-email': NextStepEmailRenderer,
diff --git a/src/components/MentionSuggestions.tsx b/src/components/MentionSuggestions.tsx
index 23040a242807..3866911fff9e 100644
--- a/src/components/MentionSuggestions.tsx
+++ b/src/components/MentionSuggestions.tsx
@@ -12,17 +12,27 @@ import Avatar from './Avatar';
import Text from './Text';
type Mention = {
- /** Display name of the user */
+ /**
+ * Main display text of the mention
+ * always visible right after icon (if present)
+ */
text: string;
- /** The formatted email/phone number of the user */
+ /**
+ * Additional text for the mention
+ * visible if it's value is different than Mention.text value
+ * rendered after Mention.text
+ */
alternateText: string;
- /** Email/phone number of the user */
- login?: string;
+ /**
+ * Handle of the mention
+ * used as a value for the mention (e.g. in for the filtering or putting the mention in the message)
+ */
+ handle?: string;
- /** Array of icons of the user. We use the first element of this array */
- icons: Icon[];
+ /** Array of icons of the mention. If present, we use the first element of this array. For room suggestions, the icons are not used */
+ icons?: Icon[];
};
type MentionSuggestionsProps = {
@@ -67,16 +77,18 @@ function MentionSuggestions({prefix, mentions, highlightedMentionIndex = 0, onSe
return (
-
-
-
+ {item.icons && !!item.icons.length && (
+
+
+
+ )}
,
) {
+ const InputComponent = isMarkdownEnabled ? RNMarkdownTextInput : RNTextInput;
+
const inputProps = {shouldSaveDraft: false, shouldUseDefaultValue: false, ...props};
const theme = useTheme();
const styles = useThemeStyles();
+ const markdownStyle = useMarkdownStyle();
const StyleUtils = useStyleUtils();
const {translate} = useLocalize();
@@ -321,13 +329,14 @@ function BaseTextInput(
)}
- {
+ {
+ const baseTextInputRef = element as BaseTextInputRef | null;
if (typeof ref === 'function') {
- ref(element);
+ ref(baseTextInputRef);
} else if (ref && 'current' in ref) {
// eslint-disable-next-line no-param-reassign
- ref.current = element;
+ ref.current = baseTextInputRef;
}
input.current = element;
@@ -370,6 +379,7 @@ function BaseTextInput(
selection={inputProps.selection}
readOnly={isReadOnly}
defaultValue={defaultValue}
+ markdownStyle={markdownStyle}
/>
{inputProps.isLoading && (
,
) {
+ const InputComponent = isMarkdownEnabled ? RNMarkdownTextInput : RNTextInput;
+
const theme = useTheme();
const styles = useThemeStyles();
+ const markdownStyle = useMarkdownStyle();
const {hasError = false} = inputProps;
const StyleUtils = useStyleUtils();
const {translate} = useLocalize();
@@ -341,13 +349,14 @@ function BaseTextInput(
)}
- {
+ {
+ const baseTextInputRef = element as BaseTextInputRef | null;
if (typeof ref === 'function') {
- ref(element);
+ ref(baseTextInputRef);
} else if (ref && 'current' in ref) {
// eslint-disable-next-line no-param-reassign
- ref.current = element;
+ ref.current = baseTextInputRef;
}
input.current = element as HTMLInputElement | null;
@@ -396,6 +405,7 @@ function BaseTextInput(
selection={inputProps.selection}
readOnly={isReadOnly}
defaultValue={defaultValue}
+ markdownStyle={markdownStyle}
/>
{inputProps.isLoading && (
({bodyContent, onFinished, startFrom = 0}: UseSubStep) {
+export default function useSubStep({bodyContent, onFinished, startFrom = 0, onNextSubStep = () => {}}: UseSubStep) {
const [screenIndex, setScreenIndex] = useState(startFrom);
const isEditing = useRef(false);
@@ -35,9 +36,10 @@ export default function useSubStep({bodyContent, on
if (nextScreenIndex === bodyContent.length) {
onFinished();
} else {
+ onNextSubStep();
setScreenIndex(nextScreenIndex);
}
- }, [screenIndex, bodyContent.length, onFinished]);
+ }, [screenIndex, bodyContent.length, onFinished, onNextSubStep]);
const moveTo = useCallback((step: number) => {
isEditing.current = true;
diff --git a/src/hooks/useSubStep/types.ts b/src/hooks/useSubStep/types.ts
index ffdee5825197..f3b7939502a8 100644
--- a/src/hooks/useSubStep/types.ts
+++ b/src/hooks/useSubStep/types.ts
@@ -21,6 +21,9 @@ type UseSubStep = {
/** array of components that will become sub steps */
bodyContent: Array>;
+ /** called after each sub step */
+ onNextSubStep?: () => void;
+
/** called on last sub step */
onFinished: () => void;
diff --git a/src/libs/API/parameters/AcceptACHContractForBankAccount.ts b/src/libs/API/parameters/AcceptACHContractForBankAccount.ts
index de4ce4e86857..11ea73bd3a34 100644
--- a/src/libs/API/parameters/AcceptACHContractForBankAccount.ts
+++ b/src/libs/API/parameters/AcceptACHContractForBankAccount.ts
@@ -1,5 +1,5 @@
import type {ACHContractStepProps} from '@src/types/form/ReimbursementAccountForm';
-type AcceptACHContractForBankAccount = ACHContractStepProps & {bankAccountID: number; policyID: string; canUseNewVbbaFlow?: boolean};
+type AcceptACHContractForBankAccount = ACHContractStepProps & {bankAccountID: number; policyID: string};
export default AcceptACHContractForBankAccount;
diff --git a/src/libs/API/parameters/ConnectBankAccountParams.ts b/src/libs/API/parameters/ConnectBankAccountParams.ts
index fb0e3422d08c..b4a4f1d71150 100644
--- a/src/libs/API/parameters/ConnectBankAccountParams.ts
+++ b/src/libs/API/parameters/ConnectBankAccountParams.ts
@@ -8,7 +8,6 @@ type ConnectBankAccountParams = {
plaidMask?: string;
isSavings?: boolean;
policyID?: string;
- canUseNewVbbaFlow?: boolean;
};
export default ConnectBankAccountParams;
diff --git a/src/libs/API/parameters/OpenReimbursementAccountPageParams.ts b/src/libs/API/parameters/OpenReimbursementAccountPageParams.ts
index 31eb443ce80e..8e4ae5208a2e 100644
--- a/src/libs/API/parameters/OpenReimbursementAccountPageParams.ts
+++ b/src/libs/API/parameters/OpenReimbursementAccountPageParams.ts
@@ -7,7 +7,6 @@ type OpenReimbursementAccountPageParams = {
stepToOpen: ReimbursementAccountStep;
subStep: ReimbursementAccountSubStep;
localCurrentStep: ReimbursementAccountStep;
- canUseNewVbbaFlow?: boolean;
policyID: string;
};
diff --git a/src/libs/API/parameters/UpdateBeneficialOwnersForBankAccountParams.ts b/src/libs/API/parameters/UpdateBeneficialOwnersForBankAccountParams.ts
index dedc45d0365f..310565573454 100644
--- a/src/libs/API/parameters/UpdateBeneficialOwnersForBankAccountParams.ts
+++ b/src/libs/API/parameters/UpdateBeneficialOwnersForBankAccountParams.ts
@@ -1,5 +1,5 @@
-import type {ACHContractStepProps} from '@src/types/form/ReimbursementAccountForm';
+import type {BeneficialOwnersStepProps} from '@src/types/form/ReimbursementAccountForm';
-type UpdateBeneficialOwnersForBankAccountParams = Partial & {bankAccountID: number; policyID: string; canUseNewVbbaFlow?: boolean};
+type UpdateBeneficialOwnersForBankAccountParams = Partial & {bankAccountID: number; policyID: string};
export default UpdateBeneficialOwnersForBankAccountParams;
diff --git a/src/libs/API/parameters/UpdateCompanyInformationForBankAccountParams.ts b/src/libs/API/parameters/UpdateCompanyInformationForBankAccountParams.ts
index 6421fe02f571..c427e26d6c92 100644
--- a/src/libs/API/parameters/UpdateCompanyInformationForBankAccountParams.ts
+++ b/src/libs/API/parameters/UpdateCompanyInformationForBankAccountParams.ts
@@ -2,6 +2,6 @@ import type {BankAccountStepProps, CompanyStepProps, ReimbursementAccountProps}
type BankAccountCompanyInformation = BankAccountStepProps & CompanyStepProps & ReimbursementAccountProps;
-type UpdateCompanyInformationForBankAccountParams = Partial & {bankAccountID: number; policyID: string; canUseNewVbbaFlow?: boolean};
+type UpdateCompanyInformationForBankAccountParams = Partial & {bankAccountID: number; policyID: string; confirm: boolean};
export default UpdateCompanyInformationForBankAccountParams;
diff --git a/src/libs/API/parameters/UpdatePersonalInformationForBankAccountParams.ts b/src/libs/API/parameters/UpdatePersonalInformationForBankAccountParams.ts
index c1a29ddd9cec..4b4876b2863f 100644
--- a/src/libs/API/parameters/UpdatePersonalInformationForBankAccountParams.ts
+++ b/src/libs/API/parameters/UpdatePersonalInformationForBankAccountParams.ts
@@ -1,5 +1,5 @@
import type {RequestorStepProps} from '@src/types/form/ReimbursementAccountForm';
-type UpdatePersonalInformationForBankAccountParams = RequestorStepProps & {bankAccountID: number; policyID: string; canUseNewVbbaFlow: boolean};
+type UpdatePersonalInformationForBankAccountParams = RequestorStepProps & {bankAccountID: number; policyID: string; confirm: boolean};
export default UpdatePersonalInformationForBankAccountParams;
diff --git a/src/libs/API/parameters/VerifyIdentityForBankAccountParams.ts b/src/libs/API/parameters/VerifyIdentityForBankAccountParams.ts
index c11aec9be239..6ef6b3712439 100644
--- a/src/libs/API/parameters/VerifyIdentityForBankAccountParams.ts
+++ b/src/libs/API/parameters/VerifyIdentityForBankAccountParams.ts
@@ -2,6 +2,5 @@ type VerifyIdentityForBankAccountParams = {
bankAccountID: number;
onfidoData: string;
policyID: string;
- canUseNewVbbaFlow?: boolean;
};
export default VerifyIdentityForBankAccountParams;
diff --git a/src/libs/Navigation/OnyxTabNavigator.tsx b/src/libs/Navigation/OnyxTabNavigator.tsx
index deab975e067b..734d8ee2a373 100644
--- a/src/libs/Navigation/OnyxTabNavigator.tsx
+++ b/src/libs/Navigation/OnyxTabNavigator.tsx
@@ -5,6 +5,7 @@ import React from 'react';
import {withOnyx} from 'react-native-onyx';
import type {OnyxEntry} from 'react-native-onyx';
import type {TabSelectorProps} from '@components/TabSelector/TabSelector';
+import type {IOURequestType} from '@libs/actions/IOU';
import Tab from '@userActions/Tab';
import ONYXKEYS from '@src/ONYXKEYS';
import type {SelectedTabRequest} from '@src/types/onyx';
@@ -24,7 +25,7 @@ type OnyxTabNavigatorProps = OnyxTabNavigatorOnyxProps &
selectedTab?: SelectedTabRequest;
/** A function triggered when a tab has been selected */
- onTabSelected?: (newIouType: string) => void;
+ onTabSelected?: (newIouType: IOURequestType) => void;
tabBar: (props: TabSelectorProps) => React.ReactNode;
@@ -52,7 +53,7 @@ function OnyxTabNavigator({id, selectedTab, children, onTabSelected = () => {},
const index = state.index;
const routeNames = state.routeNames;
Tab.setSelectedTab(id, routeNames[index] as SelectedTabRequest);
- onTabSelected(routeNames[index]);
+ onTabSelected(routeNames[index] as IOURequestType);
},
...(screenListeners ?? {}),
}}
diff --git a/src/libs/Navigation/types.ts b/src/libs/Navigation/types.ts
index 752d5a47281d..c70671e48fde 100644
--- a/src/libs/Navigation/types.ts
+++ b/src/libs/Navigation/types.ts
@@ -11,6 +11,7 @@ import type {
Route,
} from '@react-navigation/native';
import type {ValueOf} from 'type-fest';
+import type {IOURequestType} from '@libs/actions/IOU';
import type CONST from '@src/CONST';
import type {Country} from '@src/CONST';
import type NAVIGATORS from '@src/NAVIGATORS';
@@ -362,13 +363,6 @@ type RoomInviteNavigatorParamList = {
};
type MoneyRequestNavigatorParamList = {
- [SCREENS.MONEY_REQUEST.STEP_AMOUNT]: {
- action: ValueOf;
- iouType: ValueOf;
- transactionID: string;
- reportID: string;
- backTo: string;
- };
[SCREENS.MONEY_REQUEST.PARTICIPANTS]: {
iouType: string;
reportID: string;
@@ -444,7 +438,7 @@ type MoneyRequestNavigatorParamList = {
threadReportID: number;
};
[SCREENS.MONEY_REQUEST.STEP_DISTANCE]: {
- action: string;
+ action: ValueOf;
iouType: ValueOf;
transactionID: string;
reportID: string;
@@ -454,6 +448,29 @@ type MoneyRequestNavigatorParamList = {
iouType: string;
reportID: string;
};
+ [SCREENS.MONEY_REQUEST.CREATE]: {
+ iouType: ValueOf;
+ reportID: string;
+ transactionID: string;
+
+ // These are not used in the screen, but are needed for the navigation
+ // for IOURequestStepDistance and IOURequestStepAmount components
+ backTo: never;
+ action: never;
+ };
+ [SCREENS.MONEY_REQUEST.START]: {
+ iouType: ValueOf;
+ reportID: string;
+ transactionID: string;
+ iouRequestType: IOURequestType;
+ };
+ [SCREENS.MONEY_REQUEST.STEP_AMOUNT]: {
+ iouType: ValueOf;
+ reportID: string;
+ transactionID: string;
+ backTo: Routes;
+ action: ValueOf;
+ };
[SCREENS.MONEY_REQUEST.STEP_PARTICIPANTS]: {
iouType: ValueOf;
transactionID: string;
@@ -475,6 +492,14 @@ type MoneyRequestNavigatorParamList = {
pageIndex: number;
backTo: Routes;
};
+ [SCREENS.MONEY_REQUEST.STEP_CURRENCY]: {
+ action: ValueOf;
+ iouType: ValueOf;
+ transactionID: string;
+ reportID: string;
+ pageIndex?: string;
+ backTo?: Routes;
+ };
};
type NewTaskNavigatorParamList = {
diff --git a/src/libs/ReportActionsUtils.ts b/src/libs/ReportActionsUtils.ts
index 69917ce35c6b..20d5ab0905e7 100644
--- a/src/libs/ReportActionsUtils.ts
+++ b/src/libs/ReportActionsUtils.ts
@@ -1093,7 +1093,6 @@ function getReportActionMessageText(reportAction: OnyxEntry | Empt
export {
extractLinksFromMessageHtml,
getOneTransactionThreadReportID,
- getAllReportActions,
getIOUReportIDFromReportActionPreview,
getLastClosedReportAction,
getLastVisibleAction,
diff --git a/src/libs/ReportUtils.ts b/src/libs/ReportUtils.ts
index 5feb5b3dbfda..c6951d7f87da 100644
--- a/src/libs/ReportUtils.ts
+++ b/src/libs/ReportUtils.ts
@@ -4476,7 +4476,7 @@ function canAccessReport(report: OnyxEntry, policies: OnyxCollection, currentReportId: string): boolean {
const currentReport = getReport(currentReportId);
const parentReport = getParentReport(!isEmptyObject(currentReport) ? currentReport : null);
- const reportActions = ReportActionsUtils.getAllReportActions(report?.reportID ?? '');
+ const reportActions = reportActionsByReport?.[report?.reportID ?? ''] ?? {};
const isChildReportHasComment = Object.values(reportActions ?? {})?.some((reportAction) => (reportAction?.childVisibleActionCount ?? 0) > 0);
return parentReport?.reportID !== report?.reportID && !isChildReportHasComment;
}
@@ -5543,6 +5543,14 @@ function isHoldCreator(transaction: OnyxEntry, reportID: string): b
return isActionCreator(holdReportAction);
}
+/**
+ * Get all held transactions of a iouReport
+ */
+function getAllHeldTransactions(iouReportID: string): Transaction[] {
+ const transactions = TransactionUtils.getAllReportTransactions(iouReportID);
+ return transactions.filter((transaction) => TransactionUtils.isOnHold(transaction));
+}
+
/**
* Check if Report has any held expenses
*/
@@ -5789,7 +5797,7 @@ function getIndicatedMissingPaymentMethod(userWallet: OnyxEntry, rep
* Checks if report chat contains missing payment method
*/
function hasMissingPaymentMethod(userWallet: OnyxEntry, iouReportID: string): boolean {
- const reportActions = ReportActionsUtils.getAllReportActions(iouReportID);
+ const reportActions = reportActionsByReport?.[iouReportID] ?? {};
return Object.values(reportActions).some((action) => getIndicatedMissingPaymentMethod(userWallet, iouReportID, action) !== undefined);
}
@@ -5808,8 +5816,8 @@ function shouldCreateNewMoneyRequestReport(existingIOUReport: OnyxEntry
* Checks if report contains actions with errors
*/
function hasActionsWithErrors(reportID: string): boolean {
- const reportActions = ReportActionsUtils.getAllReportActions(reportID ?? '');
- return Object.values(reportActions ?? {}).some((action) => !isEmptyObject(action.errors));
+ const reportActions = reportActionsByReport?.[reportID ?? ''] ?? {};
+ return Object.values(reportActions).some((action) => !isEmptyObject(action.errors));
}
function getReportActionActorAccountID(reportAction: OnyxEntry, iouReport: OnyxEntry | undefined): number | undefined {
@@ -5852,6 +5860,14 @@ function getOutstandingChildRequest(iouReport: OnyxEntry | EmptyObject):
return {};
}
+function canReportBeMentionedWithinPolicy(report: OnyxEntry, policyID: string): boolean {
+ if (report?.policyID !== policyID) {
+ return false;
+ }
+
+ return isChatRoom(report) && !isThread(report);
+}
+
export {
getReportParticipantsTitle,
isReportMessageAttachment,
@@ -6083,6 +6099,8 @@ export {
getParticipants,
isGroupChatAdmin,
buildParticipantsFromAccountIDs,
+ canReportBeMentionedWithinPolicy,
+ getAllHeldTransactions,
};
export type {
diff --git a/src/libs/SidebarUtils.ts b/src/libs/SidebarUtils.ts
index c5439d687089..69ce2cb90ba4 100644
--- a/src/libs/SidebarUtils.ts
+++ b/src/libs/SidebarUtils.ts
@@ -23,6 +23,7 @@ import * as ReportUtils from './ReportUtils';
import * as TaskUtils from './TaskUtils';
import * as UserUtils from './UserUtils';
+const reportActionsByReport: OnyxCollection = {};
const visibleReportActionItems: ReportActions = {};
Onyx.connect({
@@ -31,7 +32,9 @@ Onyx.connect({
if (!key || !actions) {
return;
}
+
const reportID = CollectionUtils.extractCollectionItemID(key);
+ reportActionsByReport[reportID] = actions;
const actionsArray: ReportAction[] = ReportActionsUtils.getSortedReportActions(Object.values(actions));
@@ -84,7 +87,7 @@ function getOrderedReportIDs(
const parentReportActionsKey = `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${report.parentReportID}`;
const parentReportActions = allReportActions?.[parentReportActionsKey];
- const reportActions = ReportActionsUtils.getAllReportActions(report.reportID);
+ const reportActions = reportActionsByReport?.[report.reportID] ?? {};
const parentReportAction = parentReportActions?.find((action) => action && action?.reportActionID === report.parentReportActionID);
const doesReportHaveViolations = !!(
betas?.includes(CONST.BETAS.VIOLATIONS) &&
@@ -93,9 +96,9 @@ function getOrderedReportIDs(
);
const isHidden = report.notificationPreference === CONST.REPORT.NOTIFICATION_PREFERENCE.HIDDEN;
const isFocused = report.reportID === currentReportId;
- const hasErrors = Object.keys(OptionsListUtils.getAllReportErrors(report, reportActions) ?? {}).length !== 0;
- const hasBrickError = hasErrors || doesReportHaveViolations ? CONST.BRICK_ROAD_INDICATOR_STATUS.ERROR : '';
- const shouldOverrideHidden = hasBrickError || isFocused || report.isPinned;
+ const allReportErrors = OptionsListUtils.getAllReportErrors(report, reportActions) ?? {};
+ const hasErrorsOtherThanFailedReceipt = doesReportHaveViolations || Object.values(allReportErrors).some((error) => error?.[0] !== 'report.genericSmartscanFailureMessage');
+ const shouldOverrideHidden = hasErrorsOtherThanFailedReceipt || isFocused || report.isPinned;
if (isHidden && !shouldOverrideHidden) {
return false;
}
diff --git a/src/libs/WorkspacesSettingsUtils.ts b/src/libs/WorkspacesSettingsUtils.ts
index 30820fc0c48b..995bcba06a5c 100644
--- a/src/libs/WorkspacesSettingsUtils.ts
+++ b/src/libs/WorkspacesSettingsUtils.ts
@@ -4,13 +4,13 @@ import type {ValueOf} from 'type-fest';
import CONST from '@src/CONST';
import type {TranslationPaths} from '@src/languages/types';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {Policy, PolicyMembers, ReimbursementAccount, Report} from '@src/types/onyx';
+import type {Policy, PolicyMembers, ReimbursementAccount, Report, ReportActions} from '@src/types/onyx';
import type {Unit} from '@src/types/onyx/Policy';
+import * as CollectionUtils from './CollectionUtils';
import * as CurrencyUtils from './CurrencyUtils';
import type {Phrase, PhraseParameters} from './Localize';
import * as OptionsListUtils from './OptionsListUtils';
import {hasCustomUnitsError, hasPolicyError, hasPolicyMemberError, hasTaxRateError} from './PolicyUtils';
-import * as ReportActionsUtils from './ReportActionsUtils';
import * as ReportUtils from './ReportUtils';
type CheckingMethod = () => boolean;
@@ -52,12 +52,25 @@ Onyx.connect({
},
});
+const reportActionsByReport: OnyxCollection = {};
+Onyx.connect({
+ key: ONYXKEYS.COLLECTION.REPORT_ACTIONS,
+ callback: (actions, key) => {
+ if (!key || !actions) {
+ return;
+ }
+
+ const reportID = CollectionUtils.extractCollectionItemID(key);
+ reportActionsByReport[reportID] = actions;
+ },
+});
+
/**
* @param report
* @returns BrickRoad for the policy passed as a param
*/
const getBrickRoadForPolicy = (report: Report): BrickRoad => {
- const reportActions = ReportActionsUtils.getAllReportActions(report.reportID);
+ const reportActions = reportActionsByReport?.[report.reportID] ?? {};
const reportErrors = OptionsListUtils.getAllReportErrors(report, reportActions);
const doesReportContainErrors = Object.keys(reportErrors ?? {}).length !== 0 ? CONST.BRICK_ROAD_INDICATOR_STATUS.ERROR : undefined;
if (doesReportContainErrors) {
@@ -67,7 +80,7 @@ const getBrickRoadForPolicy = (report: Report): BrickRoad => {
// To determine if the report requires attention from the current user, we need to load the parent report action
let itemParentReportAction = {};
if (report.parentReportID) {
- const itemParentReportActions = ReportActionsUtils.getAllReportActions(report.parentReportID);
+ const itemParentReportActions = reportActionsByReport[report.parentReportID] ?? {};
itemParentReportAction = report.parentReportActionID ? itemParentReportActions[report.parentReportActionID] : {};
}
const reportOption = {...report, isUnread: ReportUtils.isUnread(report), isUnreadWithMention: ReportUtils.isUnreadWithMention(report)};
diff --git a/src/libs/actions/BankAccounts.ts b/src/libs/actions/BankAccounts.ts
index 85896d50e095..fb18d77c779b 100644
--- a/src/libs/actions/BankAccounts.ts
+++ b/src/libs/actions/BankAccounts.ts
@@ -188,7 +188,6 @@ function connectBankAccountWithPlaid(bankAccountID: number, selectedPlaidBankAcc
plaidAccessToken: selectedPlaidBankAccount.plaidAccessToken,
plaidMask: selectedPlaidBankAccount.mask,
isSavings: selectedPlaidBankAccount.isSavings,
- canUseNewVbbaFlow: true,
policyID,
};
@@ -282,15 +281,17 @@ function deletePaymentBankAccount(bankAccountID: number) {
* This action is called by the requestor step in the Verified Bank Account flow
* @param bankAccountID - ID for bank account
* @param params - User personal data
+ * @param policyID - ID of the policy we're setting the bank account on
+ * @param isConfirmPage - If we're submitting from the confirmation substep, to trigger all external checks
*/
-function updatePersonalInformationForBankAccount(bankAccountID: number, params: RequestorStepProps, policyID: string) {
+function updatePersonalInformationForBankAccount(bankAccountID: number, params: RequestorStepProps, policyID: string, isConfirmPage: boolean) {
API.write(
WRITE_COMMANDS.UPDATE_PERSONAL_INFORMATION_FOR_BANK_ACCOUNT,
{
...params,
bankAccountID,
policyID,
- canUseNewVbbaFlow: true,
+ confirm: isConfirmPage,
},
getVBBADataForOnyx(CONST.BANK_ACCOUNT.STEP.REQUESTOR),
);
@@ -384,7 +385,6 @@ function openReimbursementAccountPage(stepToOpen: ReimbursementAccountStep, subS
subStep,
localCurrentStep,
policyID,
- canUseNewVbbaFlow: true,
};
return API.read(READ_COMMANDS.OPEN_REIMBURSEMENT_ACCOUNT_PAGE, parameters, onyxData);
@@ -393,15 +393,17 @@ function openReimbursementAccountPage(stepToOpen: ReimbursementAccountStep, subS
/**
* Updates the bank account in the database with the company step data
* @param params - Business step form data
+ * @param policyID - ID of the policy we're setting the bank account on
+ * @param isConfirmPage - If we're submitting from the confirmation substep, to trigger all external checks
*/
-function updateCompanyInformationForBankAccount(bankAccountID: number, params: Partial, policyID: string) {
+function updateCompanyInformationForBankAccount(bankAccountID: number, params: Partial, policyID: string, isConfirmPage: boolean) {
API.write(
WRITE_COMMANDS.UPDATE_COMPANY_INFORMATION_FOR_BANK_ACCOUNT,
{
...params,
bankAccountID,
policyID,
- canUseNewVbbaFlow: true,
+ confirm: isConfirmPage,
},
getVBBADataForOnyx(CONST.BANK_ACCOUNT.STEP.COMPANY),
);
@@ -418,7 +420,6 @@ function updateBeneficialOwnersForBankAccount(bankAccountID: number, params: Par
...params,
bankAccountID,
policyID,
- canUseNewVbbaFlow: true,
},
getVBBADataForOnyx(),
);
@@ -435,7 +436,6 @@ function acceptACHContractForBankAccount(bankAccountID: number, params: ACHContr
...params,
bankAccountID,
policyID,
- canUseNewVbbaFlow: true,
},
getVBBADataForOnyx(),
);
@@ -454,7 +454,6 @@ function connectBankAccountManually(bankAccountID: number, bankAccount: PlaidBan
plaidAccessToken: bankAccount.plaidAccessToken,
plaidMask: bankAccount.mask,
isSavings: bankAccount.isSavings,
- canUseNewVbbaFlow: true,
policyID,
};
@@ -469,7 +468,6 @@ function verifyIdentityForBankAccount(bankAccountID: number, onfidoData: OnfidoD
bankAccountID,
onfidoData: JSON.stringify(onfidoData),
policyID: policyID ?? '',
- canUseNewVbbaFlow: true,
};
API.write(WRITE_COMMANDS.VERIFY_IDENTITY_FOR_BANK_ACCOUNT, parameters, getVBBADataForOnyx());
diff --git a/src/libs/actions/IOU.ts b/src/libs/actions/IOU.ts
index 55dd2eb4fe39..cd0264ddb6ea 100644
--- a/src/libs/actions/IOU.ts
+++ b/src/libs/actions/IOU.ts
@@ -25,6 +25,7 @@ import type {
UpdateMoneyRequestParams,
} from '@libs/API/parameters';
import {WRITE_COMMANDS} from '@libs/API/types';
+import * as CollectionUtils from '@libs/CollectionUtils';
import * as CurrencyUtils from '@libs/CurrencyUtils';
import DateUtils from '@libs/DateUtils';
import DistanceRequestUtils from '@libs/DistanceRequestUtils';
@@ -258,6 +259,19 @@ Onyx.connect({
callback: (value) => (allPolicies = value),
});
+const reportActionsByReport: OnyxCollection = {};
+Onyx.connect({
+ key: ONYXKEYS.COLLECTION.REPORT_ACTIONS,
+ callback: (actions, key) => {
+ if (!key || !actions) {
+ return;
+ }
+
+ const reportID = CollectionUtils.extractCollectionItemID(key);
+ reportActionsByReport[reportID] = actions;
+ },
+});
+
/**
* Returns the policy of the report
*/
@@ -1549,6 +1563,7 @@ function createDistanceRequest(
moneyRequestReportID,
);
+ const activeReportID = isMoneyRequestReport ? report?.reportID ?? '' : chatReport.reportID;
const parameters: CreateDistanceRequestParams = {
comment,
iouReportID: iouReport.reportID,
@@ -1569,8 +1584,8 @@ function createDistanceRequest(
};
API.write(WRITE_COMMANDS.CREATE_DISTANCE_REQUEST, parameters, onyxData);
- Navigation.dismissModal(isMoneyRequestReport ? report?.reportID : chatReport.reportID);
- Report.notifyNewAction(chatReport.reportID, userAccountID);
+ Navigation.dismissModal(activeReportID);
+ Report.notifyNewAction(activeReportID, userAccountID);
}
/**
@@ -2177,15 +2192,24 @@ function updateMoneyRequestTaxRate(
API.write('UpdateMoneyRequestTaxRate', params, onyxData);
}
+type UpdateMoneyRequestDistanceParams = {
+ transactionID: string;
+ transactionThreadReportID: string;
+ waypoints: WaypointCollection;
+ policy?: OnyxEntry;
+ policyTagList?: OnyxEntry;
+ policyCategories?: OnyxEntry;
+};
+
/** Updates the waypoints of a distance money request */
-function updateMoneyRequestDistance(
- transactionID: string,
- transactionThreadReportID: string,
- waypoints: WaypointCollection,
- policy: OnyxEntry,
- policyTagList: OnyxEntry,
- policyCategories: OnyxEntry,
-) {
+function updateMoneyRequestDistance({
+ transactionID,
+ transactionThreadReportID,
+ waypoints,
+ policy = {} as OnyxTypes.Policy,
+ policyTagList = {},
+ policyCategories = {},
+}: UpdateMoneyRequestDistanceParams) {
const transactionChanges: TransactionChanges = {
waypoints,
};
@@ -3820,21 +3844,39 @@ function editMoneyRequest(
}
}
+type UpdateMoneyRequestAmountAndCurrencyParams = {
+ transactionID: string;
+ transactionThreadReportID: string;
+ currency: string;
+ amount: number;
+ policy?: OnyxEntry;
+ policyTagList?: OnyxEntry;
+ policyCategories?: OnyxEntry;
+};
+
/** Updates the amount and currency fields of a money request */
-function updateMoneyRequestAmountAndCurrency(
- transactionID: string,
- transactionThreadReportID: string,
- currency: string,
- amount: number,
- policy: OnyxEntry,
- policyTagList: OnyxEntry,
- policyCategories: OnyxEntry,
-) {
+function updateMoneyRequestAmountAndCurrency({
+ transactionID,
+ transactionThreadReportID,
+ currency,
+ amount,
+ policy,
+ policyTagList,
+ policyCategories,
+}: UpdateMoneyRequestAmountAndCurrencyParams) {
const transactionChanges = {
amount,
currency,
};
- const {params, onyxData} = getUpdateMoneyRequestParams(transactionID, transactionThreadReportID, transactionChanges, policy, policyTagList, policyCategories, true);
+ const {params, onyxData} = getUpdateMoneyRequestParams(
+ transactionID,
+ transactionThreadReportID,
+ transactionChanges,
+ policy ?? null,
+ policyTagList ?? null,
+ policyCategories ?? null,
+ true,
+ );
API.write(WRITE_COMMANDS.UPDATE_MONEY_REQUEST_AMOUNT_AND_CURRENCY, params, onyxData);
}
@@ -4847,7 +4889,7 @@ function canIOUBePaid(iouReport: OnyxEntry | EmptyObject, chat
}
function hasIOUToApproveOrPay(chatReport: OnyxEntry | EmptyObject, excludedIOUReportID: string): boolean {
- const chatReportActions = ReportActionsUtils.getAllReportActions(chatReport?.reportID ?? '');
+ const chatReportActions = reportActionsByReport?.[chatReport?.reportID ?? ''] ?? {};
return Object.values(chatReportActions).some((action) => {
const iouReport = ReportUtils.getReport(action.childReportID ?? '');
@@ -4860,7 +4902,8 @@ function hasIOUToApproveOrPay(chatReport: OnyxEntry | EmptyObj
function approveMoneyRequest(expenseReport: OnyxTypes.Report | EmptyObject, full?: boolean) {
const currentNextStep = allNextSteps[`${ONYXKEYS.COLLECTION.NEXT_STEP}${expenseReport.reportID}`] ?? null;
let total = expenseReport.total ?? 0;
- if (ReportUtils.hasHeldExpenses(expenseReport.reportID) && !full && !!expenseReport.unheldTotal) {
+ const hasHeldExpenses = ReportUtils.hasHeldExpenses(expenseReport.reportID);
+ if (hasHeldExpenses && !full && !!expenseReport.unheldTotal) {
total = expenseReport.unheldTotal;
}
const optimisticApprovedReportAction = ReportUtils.buildOptimisticApprovedReportAction(total, expenseReport.currency ?? '', expenseReport.reportID);
@@ -4955,6 +4998,31 @@ function approveMoneyRequest(expenseReport: OnyxTypes.Report | EmptyObject, full
},
];
+ // Clear hold reason of all transactions if we approve all requests
+ if (full && hasHeldExpenses) {
+ const heldTransactions = ReportUtils.getAllHeldTransactions(expenseReport.reportID);
+ heldTransactions.forEach((heldTransaction) => {
+ optimisticData.push({
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.TRANSACTION}${heldTransaction.transactionID}`,
+ value: {
+ comment: {
+ hold: '',
+ },
+ },
+ });
+ failureData.push({
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.TRANSACTION}${heldTransaction.transactionID}`,
+ value: {
+ comment: {
+ hold: heldTransaction.comment.hold,
+ },
+ },
+ });
+ });
+ }
+
const parameters: ApproveMoneyRequestParams = {
reportID: expenseReport.reportID,
approvedReportActionID: optimisticApprovedReportAction.reportActionID,
diff --git a/src/libs/actions/OnyxUpdateManager.ts b/src/libs/actions/OnyxUpdateManager.ts
index 40f522e215b5..f1f26e259ab1 100644
--- a/src/libs/actions/OnyxUpdateManager.ts
+++ b/src/libs/actions/OnyxUpdateManager.ts
@@ -41,11 +41,18 @@ export default () => {
Onyx.connect({
key: ONYXKEYS.ONYX_UPDATES_FROM_SERVER,
callback: (value) => {
- // When the OpenApp command hasn't finished yet, we should not process any updates.
- if (!value || isLoadingApp) {
- if (isLoadingApp) {
- console.debug(`[OnyxUpdateManager] Ignoring Onyx updates while OpenApp hans't finished yet.`);
- }
+ // When there's no value, there's nothing to process, so let's return early.
+ if (!value) {
+ return;
+ }
+ // If isLoadingApp is positive it means that OpenApp command hasn't finished yet, and in that case
+ // we don't have base state of the app (reports, policies, etc) setup. If we apply this update,
+ // we'll only have them overriten by the openApp response. So let's skip it and return.
+ if (isLoadingApp) {
+ // When ONYX_UPDATES_FROM_SERVER is set, we pause the queue. Let's unpause
+ // it so the app is not stuck forever without processing requests.
+ SequentialQueue.unpause();
+ console.debug(`[OnyxUpdateManager] Ignoring Onyx updates while OpenApp hans't finished yet.`);
return;
}
// This key is shared across clients, thus every client/tab will have a copy and try to execute this method.
@@ -80,11 +87,6 @@ export default () => {
// fully migrating to the reliable updates mode.
// 2. This client already has the reliable updates mode enabled, but it's missing some updates and it
// needs to fetch those.
- //
- // For both of those, we need to pause the sequential queue. This is important so that the updates are
- // applied in their correct and specific order. If this queue was not paused, then there would be a lot of
- // onyx data being applied while we are fetching the missing updates and that would put them all out of order.
- SequentialQueue.pause();
let canUnpauseQueuePromise;
// The flow below is setting the promise to a reconnect app to address flow (1) explained above.
diff --git a/src/libs/actions/OnyxUpdates.ts b/src/libs/actions/OnyxUpdates.ts
index e093ce9a964b..9f74ce47c9ee 100644
--- a/src/libs/actions/OnyxUpdates.ts
+++ b/src/libs/actions/OnyxUpdates.ts
@@ -119,6 +119,9 @@ function apply({lastUpdateID, type, request, response, updates}: OnyxUpdatesFrom
* @param [updateParams.updates] Exists if updateParams.type === 'pusher'
*/
function saveUpdateInformation(updateParams: OnyxUpdatesFromServer) {
+ // Unpause the Sequential queue so we go back to processing requests to guarantee we don't make the app unusable
+ SequentialQueue.unpause();
+
// Always use set() here so that the updateParams are never merged and always unique to the request that came in
Onyx.set(ONYXKEYS.ONYX_UPDATES_FROM_SERVER, updateParams);
}
@@ -148,9 +151,6 @@ function applyOnyxUpdatesReliably(updates: OnyxUpdatesFromServer) {
apply(updates);
return;
}
-
- // If we reached this point, we need to pause the queue while we prepare to fetch older OnyxUpdates.
- SequentialQueue.pause();
saveUpdateInformation(updates);
}
diff --git a/src/libs/actions/ReportActions.ts b/src/libs/actions/ReportActions.ts
index ae886e0309dc..610c5c67a0fa 100644
--- a/src/libs/actions/ReportActions.ts
+++ b/src/libs/actions/ReportActions.ts
@@ -1,8 +1,11 @@
+import type {OnyxCollection} from 'react-native-onyx';
import Onyx from 'react-native-onyx';
+import * as CollectionUtils from '@libs/CollectionUtils';
import * as ReportActionUtils from '@libs/ReportActionsUtils';
import * as ReportUtils from '@libs/ReportUtils';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
+import type {ReportActions} from '@src/types/onyx/ReportAction';
import type ReportAction from '@src/types/onyx/ReportAction';
import * as Report from './Report';
@@ -56,6 +59,19 @@ function clearReportActionErrors(reportID: string, reportAction: ReportAction, k
});
}
+const reportActionsByReport: OnyxCollection = {};
+Onyx.connect({
+ key: ONYXKEYS.COLLECTION.REPORT_ACTIONS,
+ callback: (actions, key) => {
+ if (!key || !actions) {
+ return;
+ }
+
+ const reportID = CollectionUtils.extractCollectionItemID(key);
+ reportActionsByReport[reportID] = actions;
+ },
+});
+
/**
*
ignore: `undefined` means we want to check both parent and children report actions
@@ -78,7 +94,7 @@ function clearAllRelatedReportActionErrors(reportID: string, reportAction: Repor
}
if (reportAction.childReportID && ignore !== 'child') {
- const childActions = ReportActionUtils.getAllReportActions(reportAction.childReportID);
+ const childActions = reportActionsByReport?.[reportAction.childReportID] ?? {};
Object.values(childActions).forEach((action) => {
const childErrorKeys = Object.keys(action.errors ?? {}).filter((err) => errorKeys.includes(err));
clearAllRelatedReportActionErrors(reportAction.childReportID ?? '', action, 'parent', childErrorKeys);
diff --git a/src/pages/ReimbursementAccount/BusinessInfo/BusinessInfo.tsx b/src/pages/ReimbursementAccount/BusinessInfo/BusinessInfo.tsx
index f63cf72f8a4f..593408b60589 100644
--- a/src/pages/ReimbursementAccount/BusinessInfo/BusinessInfo.tsx
+++ b/src/pages/ReimbursementAccount/BusinessInfo/BusinessInfo.tsx
@@ -71,22 +71,34 @@ function BusinessInfo({reimbursementAccount, reimbursementAccountDraft, onBackBu
const policyID = reimbursementAccount?.achData?.policyID ?? '';
const values = useMemo(() => getSubstepValues(BUSINESS_INFO_STEP_KEYS, reimbursementAccountDraft, reimbursementAccount), [reimbursementAccount, reimbursementAccountDraft]);
- const submit = useCallback(() => {
- BankAccounts.updateCompanyInformationForBankAccount(
- Number(reimbursementAccount?.achData?.bankAccountID ?? '0'),
- {
- ...values,
- ...getBankAccountFields(['routingNumber', 'accountNumber', 'bankName', 'plaidAccountID', 'plaidAccessToken', 'isSavings']),
- companyTaxID: values.companyTaxID?.replace(CONST.REGEX.NON_NUMERIC, ''),
- companyPhone: parsePhoneNumber(values.companyPhone ?? '', {regionCode: CONST.COUNTRY.US}).number?.significant,
- },
- policyID,
- );
- }, [reimbursementAccount, values, getBankAccountFields, policyID]);
+ const submit = useCallback(
+ (isConfirmPage: boolean) => {
+ BankAccounts.updateCompanyInformationForBankAccount(
+ Number(reimbursementAccount?.achData?.bankAccountID ?? '0'),
+ {
+ ...values,
+ ...getBankAccountFields(['routingNumber', 'accountNumber', 'bankName', 'plaidAccountID', 'plaidAccessToken', 'isSavings']),
+ companyTaxID: values.companyTaxID?.replace(CONST.REGEX.NON_NUMERIC, ''),
+ companyPhone: parsePhoneNumber(values.companyPhone ?? '', {regionCode: CONST.COUNTRY.US}).number?.significant,
+ },
+ policyID,
+ isConfirmPage,
+ );
+ },
+ [reimbursementAccount, values, getBankAccountFields, policyID],
+ );
const startFrom = useMemo(() => getInitialSubstepForBusinessInfo(values), [values]);
- const {componentToRender: SubStep, isEditing, screenIndex, nextScreen, prevScreen, moveTo, goToTheLastStep} = useSubStep({bodyContent, startFrom, onFinished: submit});
+ const {
+ componentToRender: SubStep,
+ isEditing,
+ screenIndex,
+ nextScreen,
+ prevScreen,
+ moveTo,
+ goToTheLastStep,
+ } = useSubStep({bodyContent, startFrom, onFinished: () => submit(true), onNextSubStep: () => submit(false)});
const handleBackButtonPress = () => {
if (isEditing) {
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/PersonalInfo.tsx b/src/pages/ReimbursementAccount/PersonalInfo/PersonalInfo.tsx
index b259a4ee7e3c..0ce1ae048d17 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/PersonalInfo.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/PersonalInfo.tsx
@@ -47,12 +47,23 @@ function PersonalInfo({reimbursementAccount, reimbursementAccountDraft, onBackBu
const policyID = reimbursementAccount?.achData?.policyID ?? '';
const values = useMemo(() => getSubstepValues(PERSONAL_INFO_STEP_KEYS, reimbursementAccountDraft, reimbursementAccount), [reimbursementAccount, reimbursementAccountDraft]);
const bankAccountID = Number(reimbursementAccount?.achData?.bankAccountID ?? '0');
- const submit = useCallback(() => {
- BankAccounts.updatePersonalInformationForBankAccount(bankAccountID, {...values}, policyID);
- }, [values, bankAccountID, policyID]);
+ const submit = useCallback(
+ (isConfirmPage: boolean) => {
+ BankAccounts.updatePersonalInformationForBankAccount(bankAccountID, {...values}, policyID, isConfirmPage);
+ },
+ [values, bankAccountID, policyID],
+ );
const startFrom = useMemo(() => getInitialSubstepForPersonalInfo(values), [values]);
- const {componentToRender: SubStep, isEditing, screenIndex, nextScreen, prevScreen, moveTo, goToTheLastStep} = useSubStep({bodyContent, startFrom, onFinished: submit});
+ const {
+ componentToRender: SubStep,
+ isEditing,
+ screenIndex,
+ nextScreen,
+ prevScreen,
+ moveTo,
+ goToTheLastStep,
+ } = useSubStep({bodyContent, startFrom, onFinished: () => submit(true), onNextSubStep: () => submit(false)});
const handleBackButtonPress = () => {
if (isEditing) {
diff --git a/src/pages/ShareCodePage.tsx b/src/pages/ShareCodePage.tsx
index 04174c9a2411..2e2d7b10d758 100644
--- a/src/pages/ShareCodePage.tsx
+++ b/src/pages/ShareCodePage.tsx
@@ -7,8 +7,8 @@ import ContextMenuItem from '@components/ContextMenuItem';
import HeaderWithBackButton from '@components/HeaderWithBackButton';
import * as Expensicons from '@components/Icon/Expensicons';
import MenuItem from '@components/MenuItem';
-import QRShareWithDownload from '@components/QRShare/QRShareWithDownload';
-import type QRShareWithDownloadHandle from '@components/QRShare/QRShareWithDownload/types';
+import QRShare from '@components/QRShare';
+import type {QRShareHandle} from '@components/QRShare/types';
import ScreenWrapper from '@components/ScreenWrapper';
import ScrollView from '@components/ScrollView';
import useCurrentUserPersonalDetails from '@hooks/useCurrentUserPersonalDetails';
@@ -16,7 +16,6 @@ import useEnvironment from '@hooks/useEnvironment';
import useLocalize from '@hooks/useLocalize';
import useThemeStyles from '@hooks/useThemeStyles';
import Clipboard from '@libs/Clipboard';
-import getPlatform from '@libs/getPlatform';
import Navigation from '@libs/Navigation/Navigation';
import * as ReportUtils from '@libs/ReportUtils';
import * as Url from '@libs/Url';
@@ -36,7 +35,7 @@ function ShareCodePage({report}: ShareCodePageProps) {
const themeStyles = useThemeStyles();
const {translate} = useLocalize();
const {environmentURL} = useEnvironment();
- const qrCodeRef = useRef(null);
+ const qrCodeRef = useRef(null);
const currentUserPersonalDetails = useCurrentUserPersonalDetails();
const isReport = !!report?.reportID;
@@ -64,8 +63,6 @@ function ShareCodePage({report}: ShareCodePageProps) {
const url = isReport
? `${urlWithTrailingSlash}${ROUTES.REPORT_WITH_ID.getRoute(report.reportID)}`
: `${urlWithTrailingSlash}${ROUTES.PROFILE.getRoute(currentUserPersonalDetails.accountID ?? '')}`;
- const platform = getPlatform();
- const isNative = platform === CONST.PLATFORM.IOS || platform === CONST.PLATFORM.ANDROID;
return (
@@ -76,7 +73,14 @@ function ShareCodePage({report}: ShareCodePageProps) {
/>
-
- {isNative && (
-
diff --git a/src/pages/tasks/NewTaskDetailsPage.tsx b/src/pages/tasks/NewTaskDetailsPage.tsx
index 15612e20afd7..9e857b22c5c4 100644
--- a/src/pages/tasks/NewTaskDetailsPage.tsx
+++ b/src/pages/tasks/NewTaskDetailsPage.tsx
@@ -117,6 +117,7 @@ function NewTaskDetailsPage({task}: NewTaskDetailsPageProps) {
defaultValue={parser.htmlToMarkdown(parser.replace(taskDescription))}
value={taskDescription}
onValueChange={setTaskDescription}
+ isMarkdownEnabled
/>
diff --git a/src/pages/tasks/TaskDescriptionPage.tsx b/src/pages/tasks/TaskDescriptionPage.tsx
index ffc3d5880bba..9abe15a5bb80 100644
--- a/src/pages/tasks/TaskDescriptionPage.tsx
+++ b/src/pages/tasks/TaskDescriptionPage.tsx
@@ -120,6 +120,7 @@ function TaskDescriptionPage({report, currentUserPersonalDetails}: TaskDescripti
autoGrowHeight
shouldSubmitForm
containerStyles={[styles.autoGrowHeightMultilineInput]}
+ isMarkdownEnabled
/>
diff --git a/src/pages/workspace/WorkspaceNewRoomPage.tsx b/src/pages/workspace/WorkspaceNewRoomPage.tsx
index 06ad1d2943c9..46a5b533372a 100644
--- a/src/pages/workspace/WorkspaceNewRoomPage.tsx
+++ b/src/pages/workspace/WorkspaceNewRoomPage.tsx
@@ -183,6 +183,14 @@ function WorkspaceNewRoomPage({policies, reports, formState, session, activePoli
ErrorUtils.addErrorMessage(errors, 'roomName', ['common.error.characterLimitExceedCounter', {length: values.roomName.length, limit: CONST.TITLE_CHARACTER_LIMIT}]);
}
+ const descriptionLength = ReportUtils.getCommentLength(values.reportDescription);
+ if (descriptionLength > CONST.REPORT_DESCRIPTION.MAX_LENGTH) {
+ ErrorUtils.addErrorMessage(errors, 'reportDescription', [
+ 'common.error.characterLimitExceedCounter',
+ {length: descriptionLength, limit: CONST.REPORT_DESCRIPTION.MAX_LENGTH},
+ ]);
+ }
+
if (!values.policyID) {
errors.policyID = 'newRoomPage.pleaseSelectWorkspace';
}
diff --git a/src/pages/workspace/WorkspaceProfileSharePage.tsx b/src/pages/workspace/WorkspaceProfileSharePage.tsx
index 340c63c19ea7..73f24af7c325 100644
--- a/src/pages/workspace/WorkspaceProfileSharePage.tsx
+++ b/src/pages/workspace/WorkspaceProfileSharePage.tsx
@@ -5,10 +5,9 @@ import expensifyLogo from '@assets/images/expensify-logo-round-transparent.png';
import ContextMenuItem from '@components/ContextMenuItem';
import HeaderWithBackButton from '@components/HeaderWithBackButton';
import * as Expensicons from '@components/Icon/Expensicons';
-import MenuItem from '@components/MenuItem';
import {useSession} from '@components/OnyxProvider';
-import QRShareWithDownload from '@components/QRShare/QRShareWithDownload';
-import type QRShareWithDownloadHandle from '@components/QRShare/QRShareWithDownload/types';
+import QRShare from '@components/QRShare';
+import type {QRShareHandle} from '@components/QRShare/types';
import ScreenWrapper from '@components/ScreenWrapper';
import ScrollView from '@components/ScrollView';
import useEnvironment from '@hooks/useEnvironment';
@@ -17,7 +16,6 @@ import useThemeStyles from '@hooks/useThemeStyles';
import useWindowDimensions from '@hooks/useWindowDimensions';
import Clipboard from '@libs/Clipboard';
import Navigation from '@libs/Navigation/Navigation';
-import shouldAllowDownloadQRCode from '@libs/shouldAllowDownloadQRCode';
import * as Url from '@libs/Url';
import CONST from '@src/CONST';
import ROUTES from '@src/ROUTES';
@@ -28,7 +26,7 @@ function WorkspaceProfileSharePage({policy}: WithPolicyProps) {
const themeStyles = useThemeStyles();
const {translate} = useLocalize();
const {environmentURL} = useEnvironment();
- const qrCodeRef = useRef(null);
+ const qrCodeRef = useRef(null);
const {isSmallScreenWidth} = useWindowDimensions();
const session = useSession();
@@ -51,7 +49,14 @@ function WorkspaceProfileSharePage({policy}: WithPolicyProps) {
-
- {shouldAllowDownloadQRCode && (
- qrCodeRef.current?.download?.()}
- wrapperStyle={themeStyles.sectionMenuItemTopDescription}
- />
- )}
diff --git a/tests/actions/EnforceActionExportRestrictions.ts b/tests/actions/EnforceActionExportRestrictions.ts
index 6af42e5f93c1..e18cfa2182be 100644
--- a/tests/actions/EnforceActionExportRestrictions.ts
+++ b/tests/actions/EnforceActionExportRestrictions.ts
@@ -22,6 +22,11 @@ describe('ReportUtils', () => {
// @ts-expect-error the test is asserting that it's undefined, so the TS error is normal
expect(ReportUtils.getPolicy).toBeUndefined();
});
+
+ it('does not export getAllReportActions', () => {
+ // @ts-expect-error the test is asserting that it's undefined, so the TS error is normal
+ expect(ReportUtils.getAllReportActions).toBeUndefined();
+ });
});
describe('Policy', () => {