-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Editor encounters unexpected error seemingly at random #4043
Comments
|
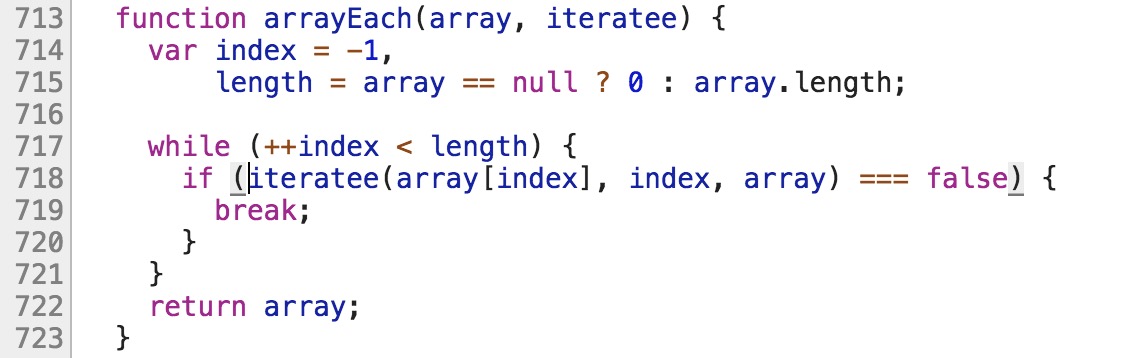
I expect the root error is occurring at this line within the core media files: |
|
I'm seeing the same issue with a custom block I developed. My block doesn't involve media in any way (it dynamically lists subpages), but when active I get the above error and the Image block doesn't work: |
|
I recently ran into a similar problem and ran into a very strange issue. After going through debugging I noticed that the issue came when I imported a module from lodash, which @billerickson module is doing as well (https://github.com/billerickson/BE-Subpages-Widget/blob/gutenberg/blocks/list-subpages/list-subpages.js). We are both importing like this: The problem is that the babel-plugin-lodash plugin (https://www.npmjs.com/package/babel-plugin-lodash) was not installed. To fix this issue, all I did was install that babel plugin, and then add it to my Either that or import the lodash modules like: I have no idea why this is causing an issue in |
|
Aha, I think it may be the case that Lodash's global Unlike Underscore.js's Closing as this is more of an issue with plugin authors overriding WordPress default globals. The above-mentioned workaround should work if you have a build system in place. Otherwise, the snippet below should also serve as a fix when registering your Lodash script, though I have not tested to confirm: wp_enqueue_script( 'lodash', '...' );
wp_add_inline_script( 'lodash', 'window.lodash = _.noConflict();', 'after' );(This would also mean you have to reference Lodash via |
The `_.noConflict` fix handles use of lodash by Civil dependencies, but using lodash in post panel was running into this bug anyway WordPress/gutenberg#4043 so I give up, let's use underscore. Lodash is better, but underscore is loaded on all WP admin pages anyway so yeah.
|
For what it's worth, webpack users can use an external for lodash and that fixes the problem. Wordpress exposes lodash as |
|
This is a really weird issue. I don't believe I am using any lodash modules or overriding any WordPress constants, but clicking on the "Featured Image" button kills the page and throws that error in the console. I've tried the above fixes but none are solving it. |
|
I traced it back to this line: Removing that makes everything work properly again. I was using that because I wanted to use a dashicon as my block icon, as described in the docs here: To get around it, instead of using a dashicon for my block icon, I replaced it with my own custom react component returning a custom SVG. |
|
I also have this problem after importing components from "@wordpress/components". I'm not using lodash in my code. Maybe it's something in the "@wordpress/components" package? Working with wp.components doesn't produce this error. |
|
I have the same issue when importing MediaPlaceholder from wp.blockEditor. |
|
I am using lodash as a global dependency, like so:
The fix that worked for me was just to force the noConflict mode for lodash: |
|
I took a different route to solve the " TypeError: this.activateMode is not a function " error. I have added loadash as an external in webpack config file. |
|
For those using Laravel Mix, here's how to define mix.webpackConfig({
externals: {
'lodash': 'lodash'
}
}); |
|
Confirming here that @kantbtrue resolution to add lodash as an external in Webpack resolves this issue with our custom build. 🍻 |

Issue Overview
I'm getting the following message when opening any post or page on my site: "The editor has encountered an unexpected error."
Steps to Reproduce (for bugs)
This issue has been plaguing me for awhile, but unfortunately I haven't been able to reliably reproduce it. I'm logging it anyway in the hopes that someone may know what's happening. Here's the required setup:
add/module-blockbranch of the Sensei plugin.npm run buildbefore copying the plugin folder to a site and activating it.wp-config.phpfile:From this point on, your site is effectively useless. Clicking on Attempt Recovery does nothing but generate another
this.activateMode is not a functionconsole error. Only by deactivating Gutenberg is the site functional again. The issue is still present after re-activating.I haven't been able to either reliably reproduce this issue or figure out a way to get it working again once the error initially shows up.
Chrome 62.0.3202.94 on MacOS 10.12.6 and WordPress 4.9.1, Gutenberg 1.9.1.
Expected Behavior
The editor should show when I try to edit an existing post/page or add a new post/page.
Current Behavior
I receive "The editor has encountered an unexpected error." when editing an existing post/page or when adding a new post/page.
Screenshots / Video
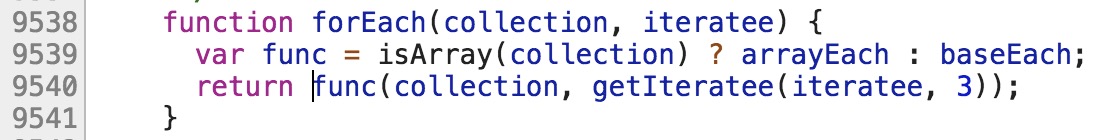
Line 718 of

index.jsreferenced in the console error:And line 9540:

Possible Solution
There's some sort of random issue with including a third party block that does not appear to be related to anything the block is doing. Everything can be working just fine one minute, and the next I'm getting the above error message for all posts/pages/CPTs, not just the one I added the block to. Undoing any development changes to the block that I may have made does not resolve the issue. Commenting out the line that enqueues the block's JS eliminates the error, but of course that isn't a proper solution.
Todos
The text was updated successfully, but these errors were encountered: