-
Notifications
You must be signed in to change notification settings - Fork 47.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
refactor[react-devtools]: move console patching to global hook #30596
Merged
hoxyq
merged 1 commit into
facebook:main
from
hoxyq:react-devtools/move-console-patching-to-hook
Sep 18, 2024
Merged
refactor[react-devtools]: move console patching to global hook #30596
hoxyq
merged 1 commit into
facebook:main
from
hoxyq:react-devtools/move-console-patching-to-hook
Sep 18, 2024
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
The latest updates on your projects. Learn more about Vercel for Git ↗︎
|
This was referenced Aug 5, 2024
Merged
46ec66f to
d66e91a
Compare
d66e91a to
c14fd97
Compare
c14fd97 to
073ee8e
Compare
073ee8e to
374fd73
Compare
vzaidman
approved these changes
Sep 18, 2024
374fd73 to
333ca38
Compare
333ca38 to
6a3cb88
Compare
hoxyq
added a commit
that referenced
this pull request
Sep 18, 2024
…to frontend (#30610) Stacked on #30597 and whats under it. See [this commit](59b4efa). With this change, the initial values for console patching settings are propagated from hook (which is the source of truth now, because of #30596) to the UI. Instead of reading from `localStorage` the frontend is now requesting it from the hook. This happens when settings modal is rendered, and wrapped in a transition. Also, this is happening even if settings modal is not opened yet, so we have enough time to fetch this data without displaying loader or similar UI.
github-actions bot
pushed a commit
that referenced
this pull request
Sep 18, 2024
…ify implementations (#30597) Stacked on #30596. See [this commit](4ba5e78). Moving `formatWithStyles` and `formatConsoleArguments` to its own modules, so that we can finally have a single implementation for these and stop inlining them in RDT global hook object. DiffTrain build for [fce4606](fce4606)
github-actions bot
pushed a commit
that referenced
this pull request
Sep 18, 2024
…to frontend (#30610) Stacked on #30597 and whats under it. See [this commit](59b4efa). With this change, the initial values for console patching settings are propagated from hook (which is the source of truth now, because of #30596) to the UI. Instead of reading from `localStorage` the frontend is now requesting it from the hook. This happens when settings modal is rendered, and wrapped in a transition. Also, this is happening even if settings modal is not opened yet, so we have enough time to fetch this data without displaying loader or similar UI. DiffTrain build for [e33acfd](e33acfd)
hoxyq
added a commit
that referenced
this pull request
Sep 19, 2024
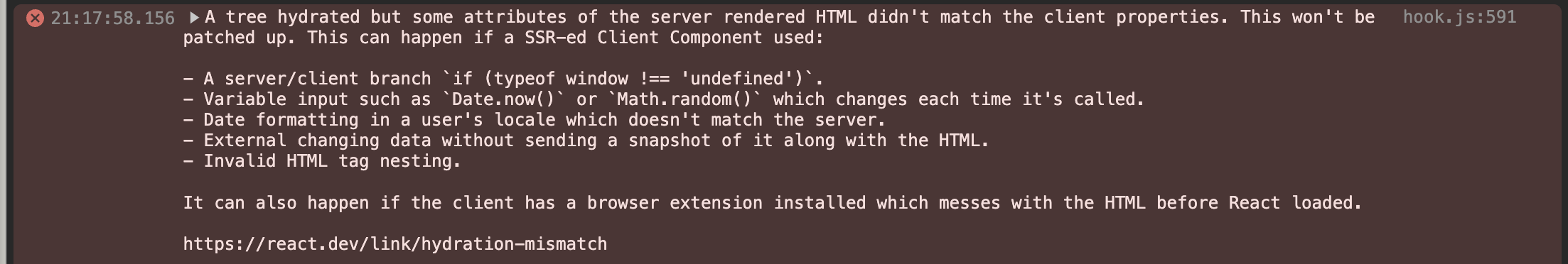
In #30596 we've moved console patching to the global hook. Generally speaking, the patching happens even before React is loaded on the page. If browser DevTools were opened after when `console.error` or `console.warn` were called, the source script will be `hook.js`, because of the patching.  This is because ignore listing is not applied retroactively by Chrome DevTools. If you had it open before console calls, Hook script would be correctly filtered out from the stack:  I had hopes that the fix for https://issues.chromium.org/issues/345248263 will also apply ignore listing retroactively, but looks like we need to open a separate feature request for the Chrome DevTools team. With these changes, if user attempts to open `hook.js` script, they are going to see this message: 
hoxyq
added a commit
that referenced
this pull request
Sep 25, 2024
Full list of changes: * refactor: data source for errors and warnings tracking is now in Store ([hoxyq](https://github.com/hoxyq) in [#31010](#31010)) * fix: consider alternate as a key for componentLogsEntry when inspecting raw fiber instance ([hoxyq](https://github.com/hoxyq) in [#31009](#31009)) * Fix: profiling crashes #30661 #28838 ([EdmondChuiHW](https://github.com/EdmondChuiHW) in [#31024](#31024)) * chore: remove using local storage for persisting console settings on the frontend ([hoxyq](https://github.com/hoxyq) in [#31002](#31002)) * feat: display message if user ended up opening hook script ([hoxyq](https://github.com/hoxyq) in [#31000](#31000)) * feat: expose installHook with settings argument from react-devtools-core/backend ([hoxyq](https://github.com/hoxyq) in [#30987](#30987)) * chore: remove settings manager from react-devtools-core ([hoxyq](https://github.com/hoxyq) in [#30986](#30986)) * feat[react-devtools/extension]: use chrome.storage to persist settings across sessions ([hoxyq](https://github.com/hoxyq) in [#30636](#30636)) * refactor[react-devtools]: propagate settings from global hook object to frontend ([hoxyq](https://github.com/hoxyq) in [#30610](#30610)) * chore[react-devtools]: extract some utils into separate modules to unify implementations ([hoxyq](https://github.com/hoxyq) in [#30597](#30597)) * refactor[react-devtools]: move console patching to global hook ([hoxyq](https://github.com/hoxyq) in [#30596](#30596)) * refactor[react-devtools]: remove browserTheme from ConsolePatchSettings ([hoxyq](https://github.com/hoxyq) in [#30566](#30566)) * feat[react-devtools]: add settings to global hook object ([hoxyq](https://github.com/hoxyq) in [#30564](#30564)) * fix: add Error prefix to Error objects names ([hoxyq](https://github.com/hoxyq) in [#30969](#30969)) * Add enableComponentPerformanceTrack Flag ([sebmarkbage](https://github.com/sebmarkbage) in [#30960](#30960)) * fix[rdt/fiber/renderer.js]: getCurrentFiber can be injected as null ([hoxyq](https://github.com/hoxyq) in [#30968](#30968)) * disable `enableSiblingPrerendering` in experimental channel ([gnoff](https://github.com/gnoff) in [#30952](#30952)) * refactor[react-devtools]: initialize renderer interface early ([hoxyq](https://github.com/hoxyq) in [#30946](#30946)) * Start prerendering Suspense retries immediately ([acdlite](https://github.com/acdlite) in [#30934](#30934)) * refactor[Agent/Store]: Store to send messages only after Agent is initialized ([hoxyq](https://github.com/hoxyq) in [#30945](#30945)) * refactor[RendererInterface]: expose onErrorOrWarning and getComponentStack ([hoxyq](https://github.com/hoxyq) in [#30931](#30931)) * Implement getComponentStack and onErrorOrWarning for replayed Flight logs ([sebmarkbage](https://github.com/sebmarkbage) in [#30930](#30930)) * Use Unicode Atom Symbol instead of Atom Emoji ([sebmarkbage](https://github.com/sebmarkbage) in [#30832](#30832)) * Improve Layering Between Console and Renderer ([sebmarkbage](https://github.com/sebmarkbage) in [#30925](#30925)) * Add Map for Server Component Logs ([sebmarkbage](https://github.com/sebmarkbage) in [#30905](#30905)) * Delete fiberToFiberInstanceMap ([sebmarkbage](https://github.com/sebmarkbage) in [#30900](#30900)) * Add Flight Renderer ([sebmarkbage](https://github.com/sebmarkbage) in [#30906](#30906)) * Refactor Error / Warning Count Tracking ([sebmarkbage](https://github.com/sebmarkbage) in [#30899](#30899)) * [flow] Upgrade Flow to 0.245.2 ([SamChou19815](https://github.com/SamChou19815) in [#30919](#30919)) * Separate RDT Fusebox into single-panel entry points ([huntie](https://github.com/huntie) in [#30708](#30708)) * Build Updater List from the Commit instead of Map ([sebmarkbage](https://github.com/sebmarkbage) in [#30897](#30897)) * Simplify Context Change Tracking in Profiler ([sebmarkbage](https://github.com/sebmarkbage) in [#30896](#30896)) * Remove use of .alternate in root and recordProfilingDurations ([sebmarkbage](https://github.com/sebmarkbage) in [#30895](#30895)) * Handle reordered contexts in Profiler ([sebmarkbage](https://github.com/sebmarkbage) in [#30887](#30887)) * Refactor Forcing Fallback / Error of Suspense / Error Boundaries ([sebmarkbage](https://github.com/sebmarkbage) in [#30870](#30870)) * Avoid getFiberIDUnsafe in debug() Helper ([sebmarkbage](https://github.com/sebmarkbage) in [#30878](#30878)) * Include some Filtered Fiber Instances ([sebmarkbage](https://github.com/sebmarkbage) in [#30865](#30865)) * Track root instances in a root Map ([sebmarkbage](https://github.com/sebmarkbage) in [#30875](#30875)) * Track all public HostInstances in a Map ([sebmarkbage](https://github.com/sebmarkbage) in [#30831](#30831)) * Support VirtualInstances in findAllCurrentHostInstances ([sebmarkbage](https://github.com/sebmarkbage) in [#30853](#30853)) * Add Filtering of Environment Names ([sebmarkbage](https://github.com/sebmarkbage) in [#30850](#30850)) * Support secondary environment name when it changes ([sebmarkbage](https://github.com/sebmarkbage) in [#30842](#30842)) * Increase max payload for websocket in standalone app ([runeb](https://github.com/runeb) in [#30848](#30848)) * Filter Server Components ([sebmarkbage](https://github.com/sebmarkbage) in [#30839](#30839)) * Track virtual instances on the tracked path for selections ([sebmarkbage](https://github.com/sebmarkbage) in [#30802](#30802)) * Remove displayName from inspected data ([sebmarkbage](https://github.com/sebmarkbage) in [#30841](#30841)) * chore[react-devtools/hook]: remove unused native values ([hoxyq](https://github.com/hoxyq) in [#30827](#30827)) * chore[react-devtools/extensions]: remove unused storage permission ([hoxyq](https://github.com/hoxyq) in [#30826](#30826)) * fix[react-devtools/extensions]: fixed tabs API calls and displaying restricted access popup ([hoxyq](https://github.com/hoxyq) in [#30825](#30825)) * feat[react-devtools]: support Manifest v3 for Firefox extension ([hoxyq](https://github.com/hoxyq) in [#30824](#30824)) * Reconcile Fibers Against Previous Children Instances ([sebmarkbage](https://github.com/sebmarkbage) in [#30822](#30822)) * Remove findCurrentFiberUsingSlowPathByFiberInstance ([sebmarkbage](https://github.com/sebmarkbage) in [#30818](#30818)) * Track Tree Base Duration of Virtual Instances ([sebmarkbage](https://github.com/sebmarkbage) in [#30817](#30817)) * Use Owner Stacks to Implement View Source of a Server Component ([sebmarkbage](https://github.com/sebmarkbage) in [#30798](#30798)) * Make function inspection instant ([sebmarkbage](https://github.com/sebmarkbage) in [#30786](#30786)) * Make Functions Clickable to Jump to Definition ([sebmarkbage](https://github.com/sebmarkbage) in [#30769](#30769)) * Support REACT_LEGACY_ELEMENT_TYPE for formatting JSX ([sebmarkbage](https://github.com/sebmarkbage) in [#30779](#30779)) * Find owners from the parent path that matches the Fiber or ReactComponentInfo ([sebmarkbage](https://github.com/sebmarkbage) in [#30717](#30717)) * [Flight/DevTools] Pass the Server Component's "key" as Part of the ReactComponentInfo ([sebmarkbage](https://github.com/sebmarkbage) in [#30703](#30703)) * Hide props section if it is null ([sebmarkbage](https://github.com/sebmarkbage) in [#30696](#30696)) * Support Server Components in Tree ([sebmarkbage](https://github.com/sebmarkbage) in [#30684](#30684)) * fix[react-devtools/InspectedElement]: fixed border stylings when some of the panels are not rendered ([hoxyq](https://github.com/hoxyq) in [#30676](#30676)) * Compute new reordered child set from the instance tree ([sebmarkbage](https://github.com/sebmarkbage) in [#30668](#30668)) * Unmount instance by walking the instance tree instead of the fiber tree ([sebmarkbage](https://github.com/sebmarkbage) in [#30665](#30665)) * Further Refactoring of Unmounts ([sebmarkbage](https://github.com/sebmarkbage) in [#30658](#30658)) * Remove lodash.throttle ([sebmarkbage](https://github.com/sebmarkbage) in [#30657](#30657)) * Unmount by walking previous nodes no longer in the new tree ([sebmarkbage](https://github.com/sebmarkbage) in [#30644](#30644)) * Build up DevTools Instance Shadow Tree ([sebmarkbage](https://github.com/sebmarkbage) in [#30625](#30625)) * chore[packages/react-devtools]: remove unused index.js ([hoxyq](https://github.com/hoxyq) in [#30579](#30579)) * Track DOM nodes to Fiber map for HostHoistable Resources ([sebmarkbage](https://github.com/sebmarkbage) in [#30590](#30590)) * Rename mountFiberRecursively/updateFiberRecursively ([sebmarkbage](https://github.com/sebmarkbage) in [#30586](#30586)) * Allow Highlighting/Inspect HostSingletons/Hoistables and Resources ([sebmarkbage](https://github.com/sebmarkbage) in [#30584](#30584)) * chore[react-devtools]: add global for native and use it to fork backend implementation ([hoxyq](https://github.com/hoxyq) in [#30533](#30533)) * Enable pointEvents while scrolling ([sebmarkbage](https://github.com/sebmarkbage) in [#30560](#30560)) * Make Element Inspection Feel Snappy ([sebmarkbage](https://github.com/sebmarkbage) in [#30555](#30555)) * Track the parent DevToolsInstance while mounting a tree ([sebmarkbage](https://github.com/sebmarkbage) in [#30542](#30542)) * Add DevToolsInstance to Store Stateful Information ([sebmarkbage](https://github.com/sebmarkbage) in [#30517](#30517)) * Implement "best renderer" by taking the inner most matched node ([sebmarkbage](https://github.com/sebmarkbage) in [#30494](#30494)) * Rename NativeElement to HostInstance in the Bridge ([sebmarkbage](https://github.com/sebmarkbage) in [#30491](#30491)) * Rename Fiber to Element in the Bridge Protocol and RendererInterface ([sebmarkbage](https://github.com/sebmarkbage) in [#30490](#30490)) * Stop filtering owner stacks ([sebmarkbage](https://github.com/sebmarkbage) in [#30438](#30438)) * [Fiber] Call life-cycles with a react-stack-bottom-frame stack frame ([sebmarkbage](https://github.com/sebmarkbage) in [#30429](#30429)) * [Flight] Prefix owner stacks added to the console.log with the current stack ([sebmarkbage](https://github.com/sebmarkbage) in [#30427](#30427)) * [BE] switch to hermes parser for prettier ([kassens](https://github.com/kassens) in [#30421](#30421)) * Implement Owner Stacks ([sebmarkbage](https://github.com/sebmarkbage) in [#30417](#30417)) * [BE] upgrade prettier to 3.3.3 ([kassens](https://github.com/kassens) in [#30420](#30420)) * [ci] Add yarn_test_build job to gh actions * [Fizz] Refactor Component Stack Nodes ([sebmarkbage](https://github.com/sebmarkbage) in [#30298](#30298)) * Print component stacks as error objects to get source mapping ([sebmarkbage](https://github.com/sebmarkbage) in [#30289](#30289)) * Upgrade flow to 0.235.0 ([kassens](https://github.com/kassens) in [#30118](#30118)) * fix: path handling in react devtools ([Jack-Works](https://github.com/Jack-Works) in [#29199](#29199))
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Stacked on #30566 and whats under it. See this commit.
It is mostly copying code from one place to another and updating tests. With these changes, for every console method that we patch, there is going to be a single applied patch:
error,warn, andtracewe are patching when hook is installed. This guarantees that component stacks are going to be appended even if browser DevTools are not opened. We pay some price for it, though: if user has browser DevTools closed and if at this point some warning or error is emitted (logged), the next time user opens browser DevTools, they are going to seehook.jsas the source frame. Unfortunately, ignore listing from source maps is not applied retroactively, and I don't know if its a bug or just a design limitations. Once browser DevTools are opened, source maps will be loaded and ignore listing will be applied for all emitted logs in the future.log,info,group,groupCollapsedwe are only patching when React notifies React DevTools about running in StrictMode. We unpatch the methods right after it.