-
-
Notifications
You must be signed in to change notification settings - Fork 76
Generic dezoomer tutorial
The generic dezoomer can be used to download images that are in formats not yet supported by dezoomify.
- While on the webpage you want to extract an image from, open your browser's developer tools.

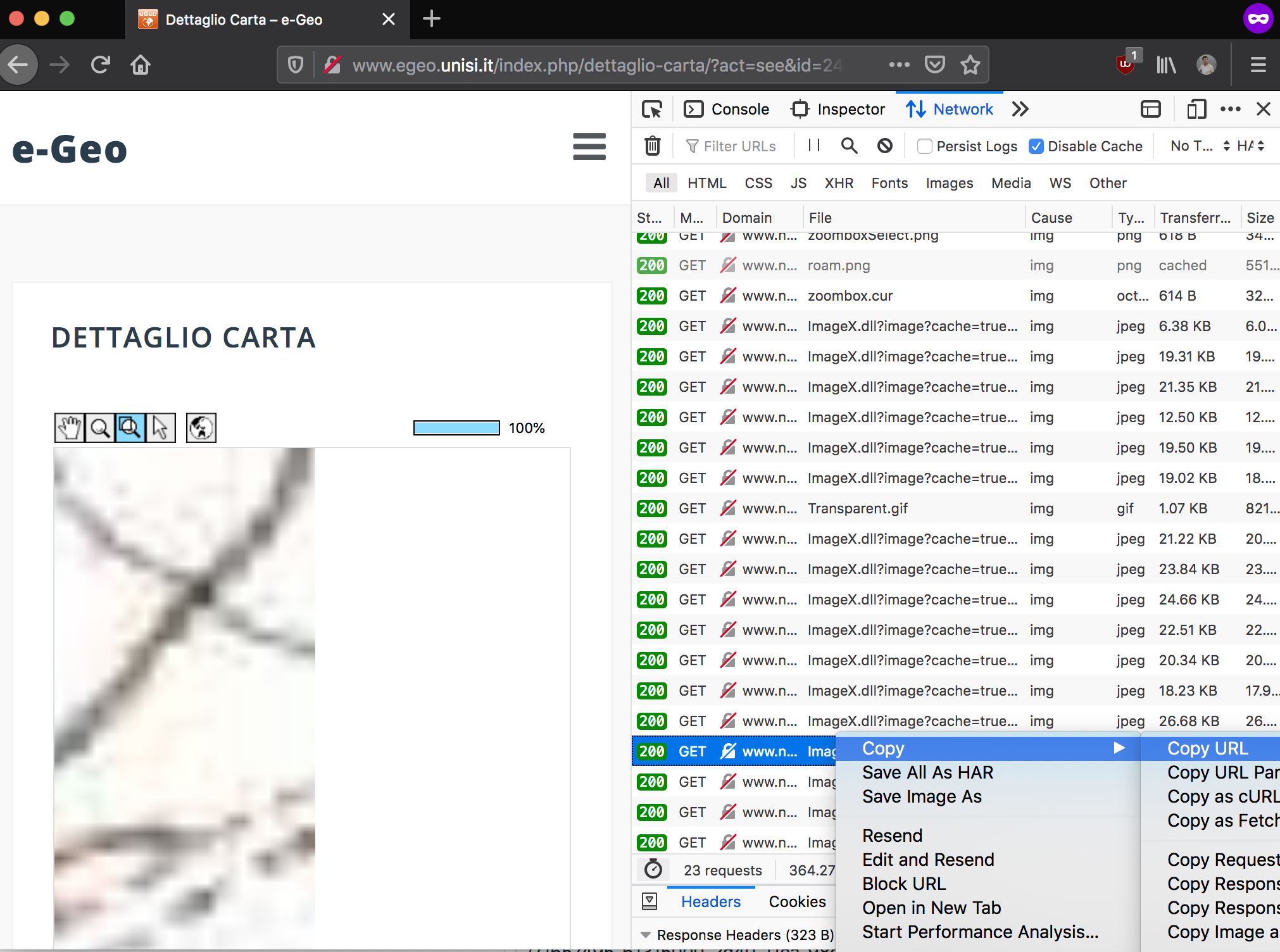
- Inside the developer tools, open the network inspector.

On firefox, you can open the network inspector directly:

- Zoom on the image until you reach the maximal zoom level. While you zoom and pan into the image, new lines should appear in the network inspector: one line for each tile of the image that is displayed. Their type should be jpeg of png.

- Right-click on one of the latest lines that should have appeared in the network inspector and choose copy link address.


-
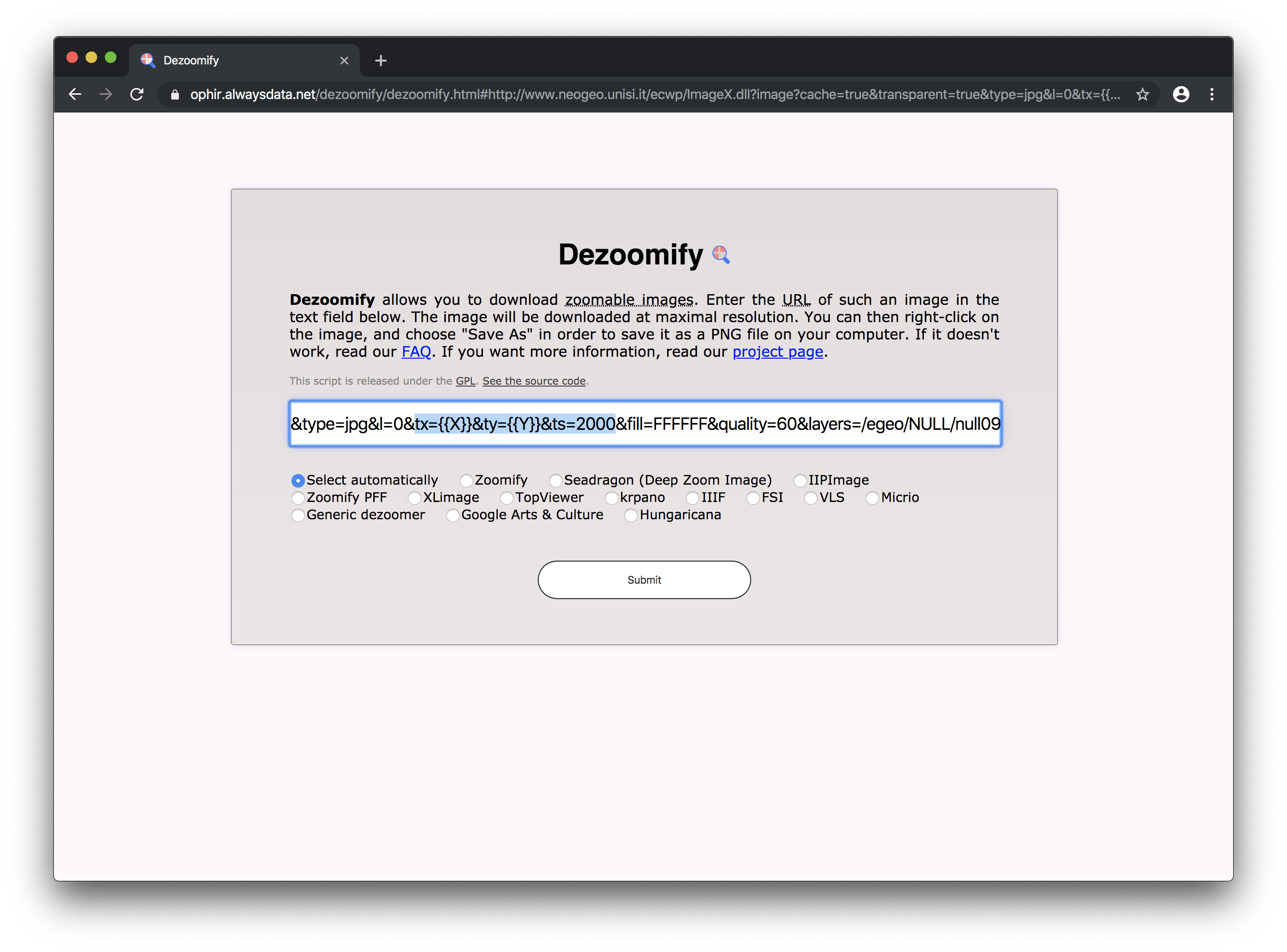
Paste the URL you copied into dezoomify. The URL you pasted should contain parameters. Often, they take the form of an ampersand (
&), followed by a name, followed by an equal sign (=), followed by a value. They can also just be numbers around the end of the URL. You will have to guess which of the parameters is for the x coordinate, and which is for the y coordinate. Usually, their names are quite explicit, such asxandy. Once you found them, change their values (the number after the=and before the next&) with{{X}}and{{Y}}respectively.- For instance, if the original URL was
http://example.com/tiles?x=34&y=75, change it tohttp://example.com/tiles?x={{X}}&y={{Y}}. - If the original URL was
http://example.com/my_image/tile_34_75.jpg, change it tohttp://example.com/my_image/tile_{{X}}_{{Y}}.jpg - If the numbers are zero-padded, you can add a colon, then a
0, then the padding width after the coordinate. For instance, if the first tile number is001instead of1, use{{X:03}}and{{Y:03}}. So, forhttp://example.com/my_image/tile_0034_0075.jpg, use the templatehttp://example.com/my_image/tile_{{X:04}}_{{Y:04}}.jpg.
- For instance, if the original URL was

- Click submit.
- Once the image is fully downloaded (this can take several minutes), right-click on it and choose Save as.
The template URL you created at step 5 should also work with dezoomify-rs. This can be useful when the image is too large to be dezoomed in a web browser.