-
Notifications
You must be signed in to change notification settings - Fork 2.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
move app navigation to top bar, much cleaner and more room for the app #2995
Conversation
|
Oh and before someone suggests removing the app names, or only showing them on hover: Please check out Mystery Meat Navigation ;) |
|
Oh and yes, this breaks some apps which have some hardcoded left-space stuff in there (baad bad ;) – will of course be fixed. Works perfectly with every app which uses the new app styles from core though. |
|
Also @Raydiation @zimba12 the reason why the News app is not installed in the screenshots is because IT DID NOT WORK. No errors or so, will dig into it later. Sorry :) wanted to screenshot that instead of Notes. |
|
@jancborchardt: booooh, install the News app right now!! I love the new layout! much better ;-) what happens when one installs too many apps? Also, I have always been confused by something: what's the order in which the apps are shown? |
|
one more thing Mister Mystery Meat: how about the possibility of hiding the navigation bar? /me hides |
|
@zimba12 read the whole post ;) »In case of overflow there will not be a horizontal scrollbar (hope you didn’t think I planned that ;) but rather a »more« entry with a dot-dot-dot icon which then opens a popover showing the remaining apps. This is similar to what Google+ does, or the Android top bar. Although, it’s very unlikely to overflow at all as you see from the above screenshots.« |
|
@jancborchardt oh, sorry, I had missed that part. dot-dot-dot icon is a good idea! |
Which apps will then be shown and which hidden? Current order? Or personalized according to usage? |
|
Oh, forgot to say that I like the idea :) Looks great! |
|
This obviously needs some testing, porting of apps, etc. But once that's done this could be pretty nice. |
|
really nice work. definitely the way to go. |
|
Great decision! :) |
Good question. For now it will simply be the current order, and if there are too many then the last ones will be »hidden«. I thought about personalized sorting according to usage in the past, but have come to the conclusion that this is somewhat overkill, and confusing if the apps change places. (Spatial memory and muscle memory is very strong.) The current order is a problem (as mentioned above) especially because currently apps can define sort order themselves. We should to remove that option and dictate an order, according to what we deem essential, and also based on if the app is finished / usable. Proposal: Files, Pictures, Notes, Calendar, Contacts, Music, Bookmarks, News, Tasks, (Mail), … |
|
Or let the User change the order of apps. E.g. by drag-and-dropping them into place. |
|
@blizzz 👍 |
|
@jancborchardt Long app names should get more space ;) |
|
@jancborchardt this looks really good, but won't it be a pain when you start implementing mobile layouts. I know its an entirely different issue, but the transition from navigation on the top to anything else will be a big change, on lower resolutions. I hope you have thought about that already. :) |
|
what @raghunayyar says … |
|
@jancborchardt and what about display the old owncloud logo until there is no space and then change the logo to the "minified" one? |
|
I don't like this idea. I makes the header very crowded. and basically unusable if your have more 3rd party apps installed and a small screen. I think the classic sidenavigation is better and easer to understand for users. See Facebook and Google plus as examples. 👎 |
|
@blizzz wrt d'n'd sort order 👍 |
|
this is definitely an interesting approach - especially if you use apps which already have a left and right content area (like media, contacts, mail, notes) Why do we need to decide on one of them? |
|
I actually like this approach very much and this is very similar how the navigation works in most of the Google Applications. @karlitschek |
|
I would rather want this new layout, like it alot and absolutely better when apps has a bar to the left of their own. |
|
I like the new approach 👍 . It makes the UI more clear and resolves the strange UI if the app comes with a side bar as well, as shown in a screenshot. For small screens, take away the search box (rarely used anyway) and replace it by a icon, when clicking on it, open the entry field below in a balloon, for example. |
|
@jancborchardt rebase! |
|
no need to remove search just do as @LukasReschke showed that google does with a more dropdown if it goes to far to the left. |
|
Also for smaller screens, the apps could be made scrollable by swiping. Google does it on their mobile search page for search options, for example. Search as a Icon would make sense there as well. |
|
If I didn’t make it clear enough in the original post: THIS IS JUST EXPERIMENTAL, to try out how it will look and feel like. I did it in about 10 minutes simply moving some HTML and changing some CSS. It is neither tested nor optimized on mobile yet, but of course would be. And yes, the top bar grew a bit taller, but that’s easily changeable. Addressing the concerns: Top bar too crowded:
Doesn’t work on mobile: Google+ does the left bar: Facebook has the left bar: And while we are at comparisons:
The problem is that we have two permanent bars. I can/will play around with putting all in the left bar, but I think the fundamental issue here is that two bars just make everything look crowded. |
|
@jancborchardt can we close this PR? the experiment looks like a success 🌅 |
|
Closing this experiment. Top bar is not necessarily good especially because monitor space is getting wider, not higher. The original problem that we have 2 global bars still stands – it’s a lot of chrome which is largely useless when you are inside an app. Will think about better solutions. |




DO NOT MERGE THIS IN YET
Just a first draft of what moving the app navigation into the top bar might feel and work like. I think it’s a fundamental improvement over the current design because it
Try it out yourself! Or check out the screenshots. They are taken with my 12" 1280*800 Chromebook so you see it works very well even with smaller screens/resolutions, and lots of apps fit in there:
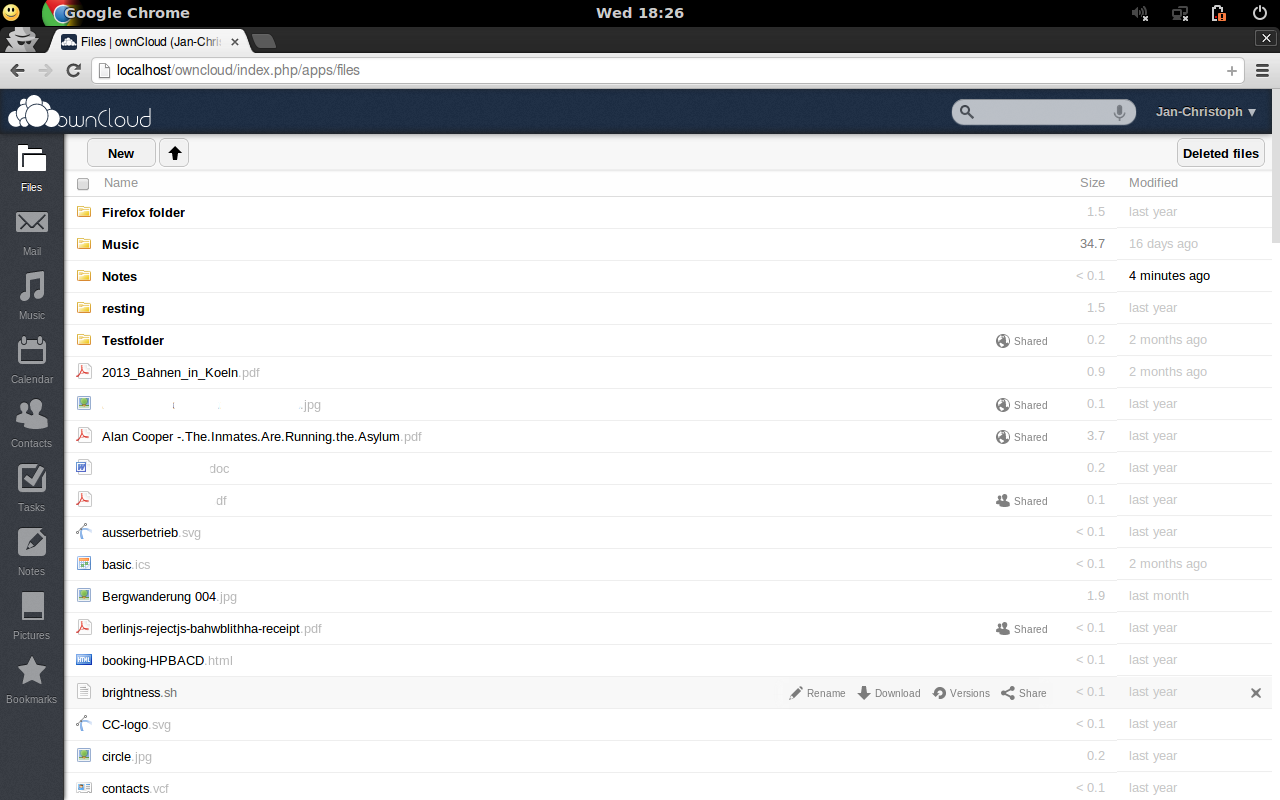
Files currently:


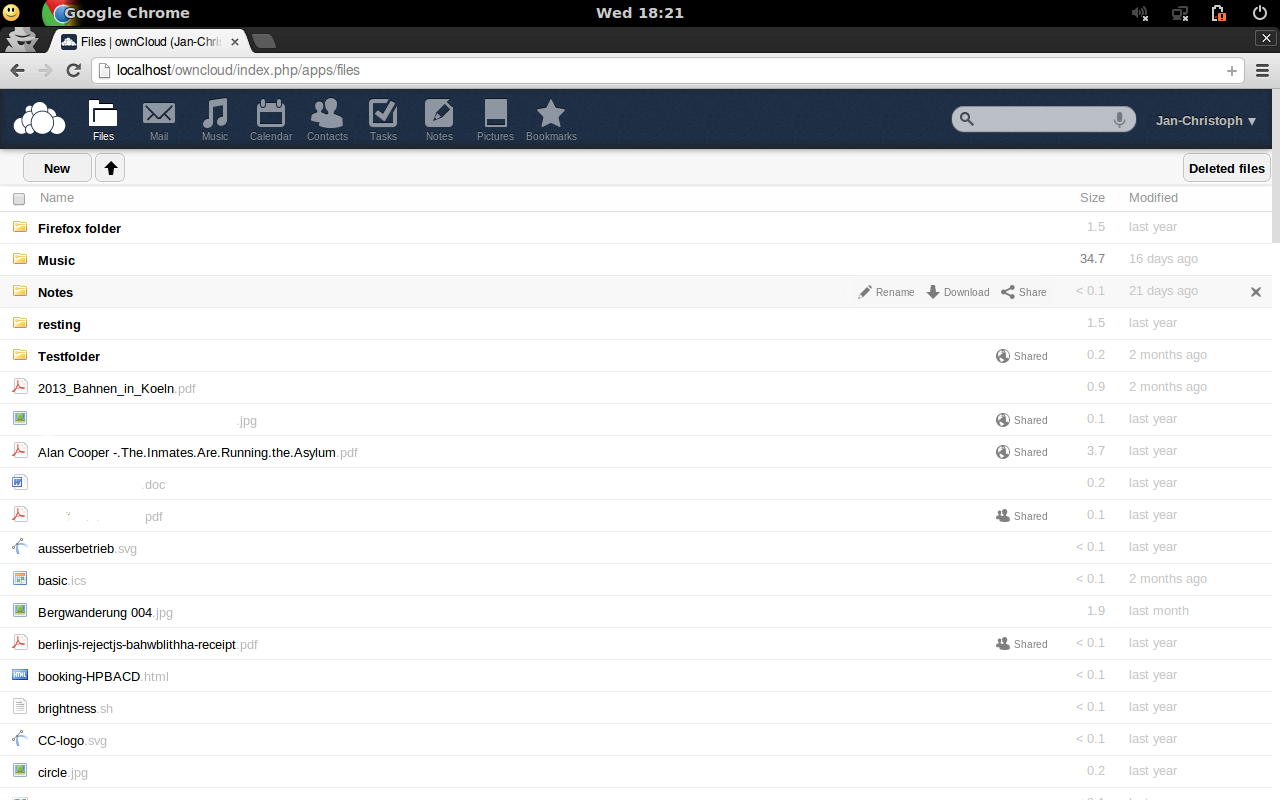
Files with the new design:
You see it allows much more room for the app itself. This is even more important as Files will/should also get a sidebar (#1936).
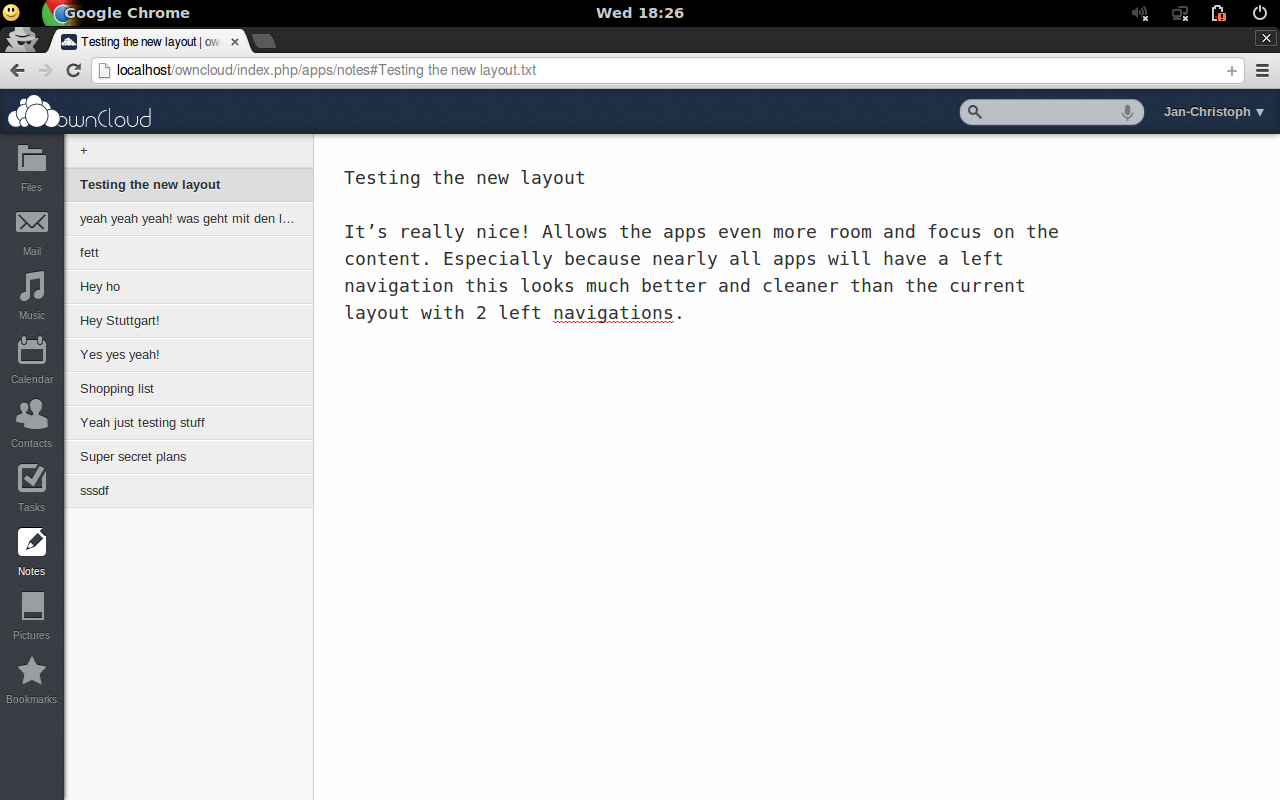
Now an example with an app which already has a sidebar. Currently that feels strange because there are 2 left hand navigation bars:


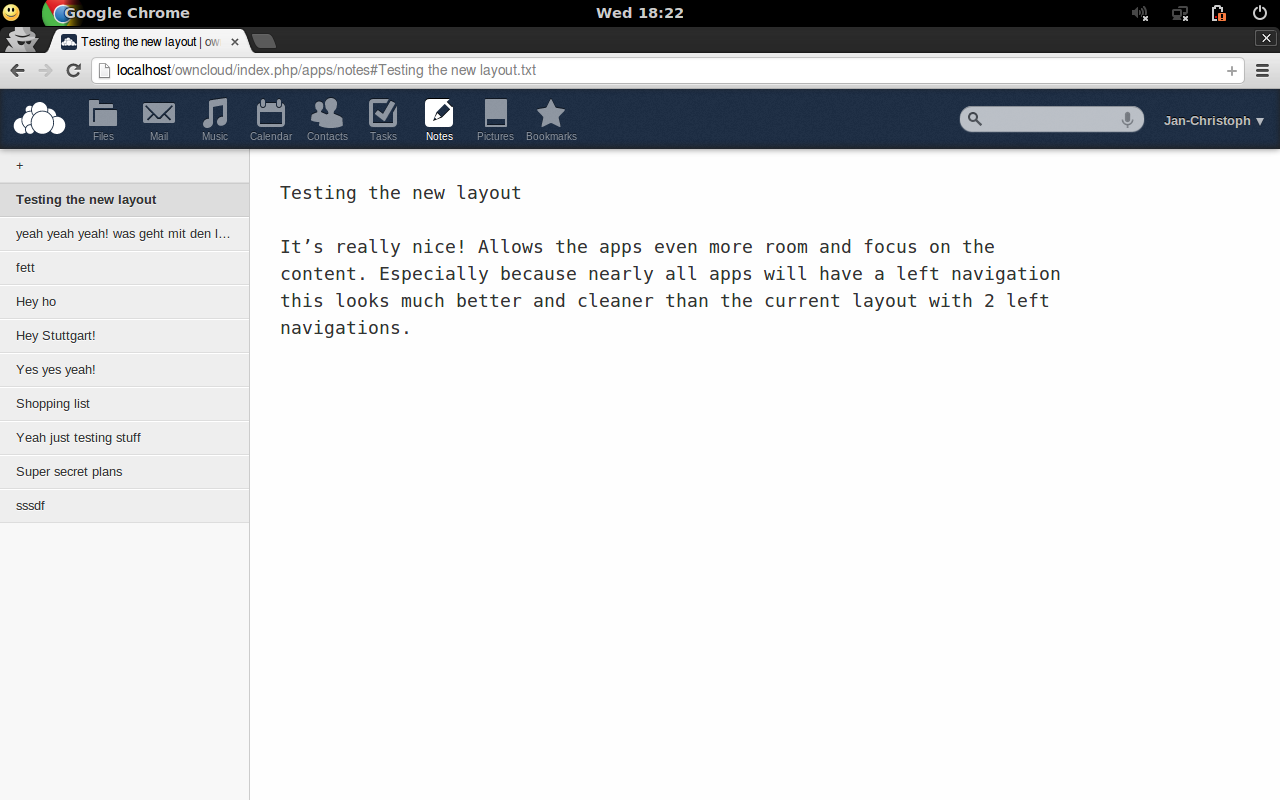
Now it’s much simpler:
Many apps already have this left-hand navigation (Contacts, News, Notes, Bookmarks, Tasks, Music, Mail) and we want to introduce it for some other apps too (Files, Calendar, …). We have default styles for that in core already which are used by Notes and News.
Funnily enough, even with the search bar and username there, the navigation overflows earlier with the left bar than it does with the new design. In case of overflow there will not be a horizontal scrollbar (hope you didn’t think I planned that ;) but rather a »more« entry with a dot-dot-dot icon which then opens a popover showing the remaining apps. This is similar to what Google+ does, or the Android top bar. Although, it’s very unlikely to overflow at all as you see from the above screenshots.
@karlitschek hope that sufficiently explains why I think it’s a necessary change, not just an opinion or redesigning for the sake of it. ;)
@MTRichards @Raydiation @raghunayyar @butonic: What do you think?
Check this out BUT PLEASE DO NOT MERGE IT IN YET!